- Sinch Community
- Messaging
- Conversation API
- How do I use the Sinch Build Dashboard to set up a Sinch Chat client?
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In addition to facilitating conversations on many existing communication channels, you can also use the Conversation API to send and receive messages through chat clients integrated with your own apps and sites. This is made possible through the Sinch Chat channel of the Conversation API.
The Sinch Chat channel is automatically configured for every Conversation API app. In order to access the channel, you can use the Sinch Build Dashboard to create a Client ID, which must be included in the code of your chat client. The dashboard will also provide you with code snippets that help in the creation of your chat client.
Note: The snippets that the dashboard provides can be used as a template in the creation of your chat client. However, you will have to edit, update, and adapt the code for your specific solution.
You can use the Sinch Build Dashboard to help create and configure a chat client for iOS, Android, or a web page. To create a chat client for use with the Sinch Chat channel of the Conversation API:
- Log in to the Sinch Build Dashboard.
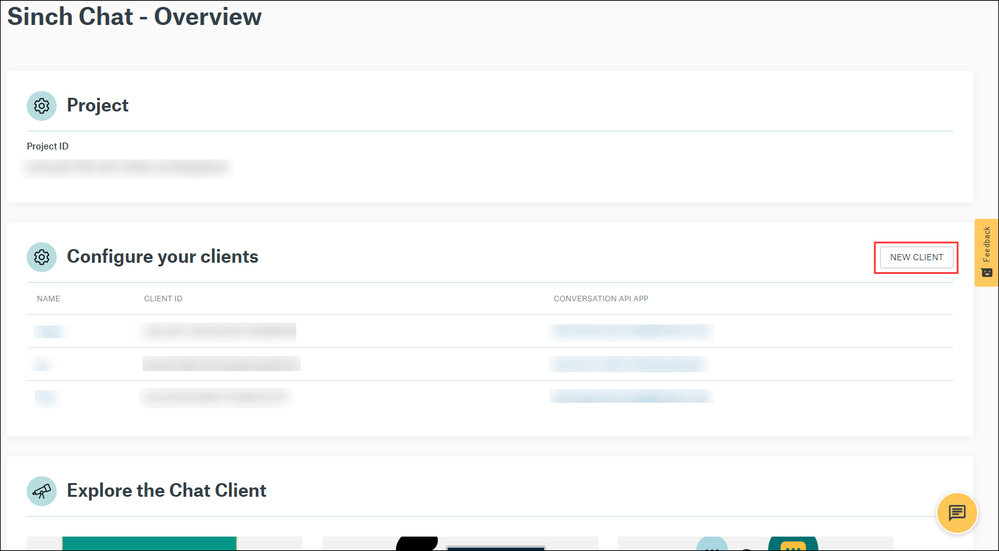
- Select Sinch Chat from the left menu and select Overview. The Sinch Chat - Overview page is displayed:
In the Configure your clients section, click NEW CLIENT.
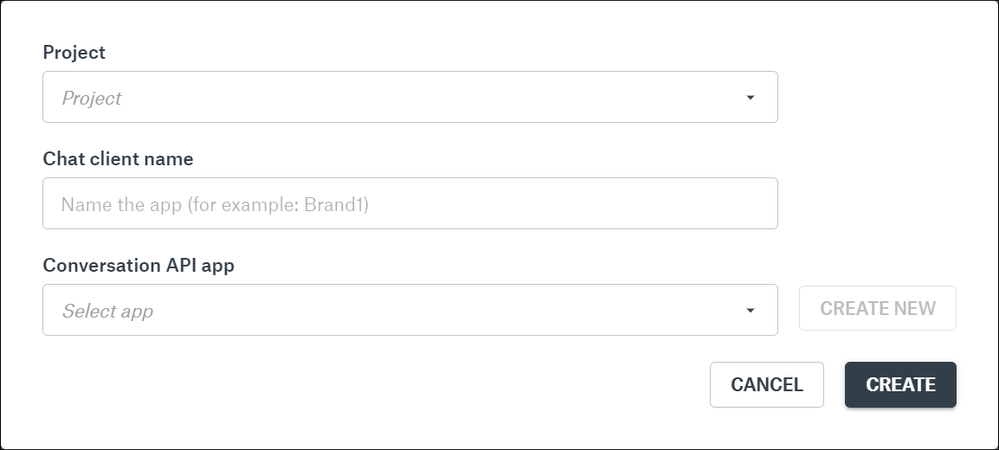
Note: If you have never accessed the Sinch Chat tab before, you may be directed to a getting started wizard. The getting started wizard follows the same steps described in this guide, and the information provided below is still relevant. - The new client dialog box is displayed:
- Select the Project for which you'd like to configure your chat client. Projects group various resources together, including Conversation API apps.
- Enter a Display name for your chat client. Note that end-users will be able to see this name displayed in the chat client itself.
- Select your Conversation API app. You can also create a new Conversation API app by clicking CREATE NEW.
Note: When creating a new Conversation API app using the CREATE NEW button within with the Sinch Chat client creation context, you are only able to set the name of the app. If you want to update the app's configuration settings after completing the chat client creation process, navigate to the Conversation API tab on the let side of the dashboard.
Once you have populated each field, click CREATE: - Select the Project for which you'd like to configure your chat client. Projects group various resources together, including Conversation API apps.
- A unique Client ID is generated and your new chat client will be added to the list of available clients on the Sinch Chat - Overview page. Additionally, a notification indicating that your new chat client has been created is displayed. Click GO TO CHAT CLIENT.
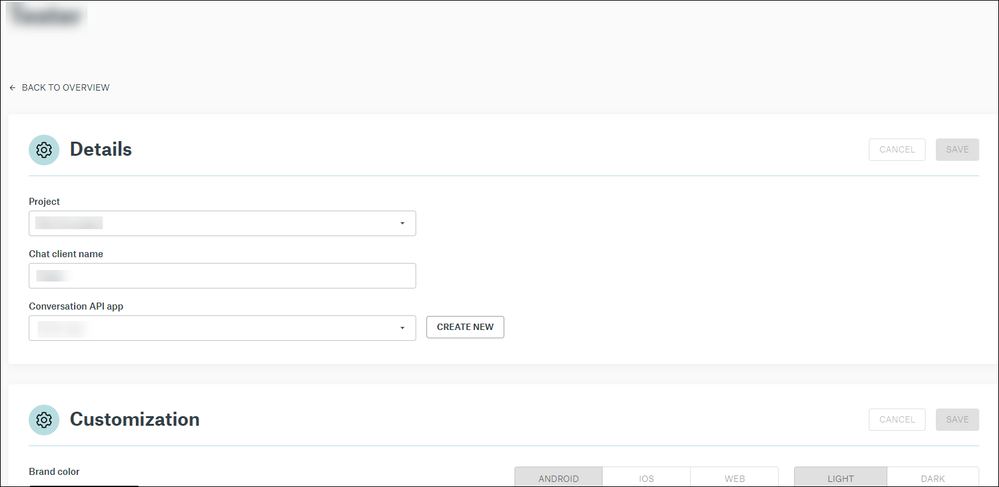
- Your chat client's page is displayed:
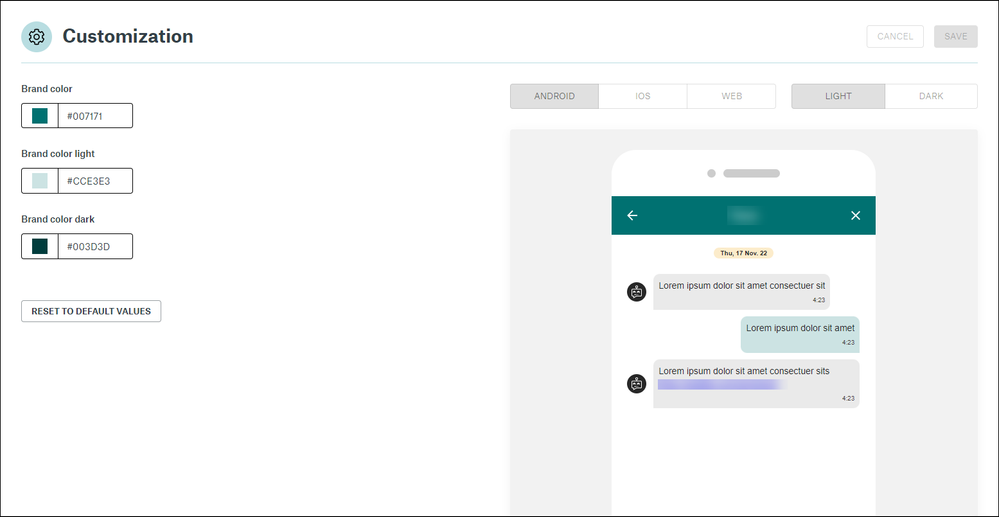
Confirm that the Details for your chat client are accurate. - Customize the look of your chat client in the Customization section:
- Modify the Brand color, Brand color light, and Brand color dark settings to change the coloration of your client. These fields only accept hex color codes.
- To preview how the client will appear in iOS apps, Android apps, and on web pages, use the ANDROID, IOS, and WEB tabs. The preview image will update based on your selection.
- To preview how the client will appear on devices set to light mode and devices set to dark mode, click on either LIGHT or DARK, respectively.
- To reset your changes to default values, click RESET TO DEFAULT VALUES.
- Modify the Brand color, Brand color light, and Brand color dark settings to change the coloration of your client. These fields only accept hex color codes.
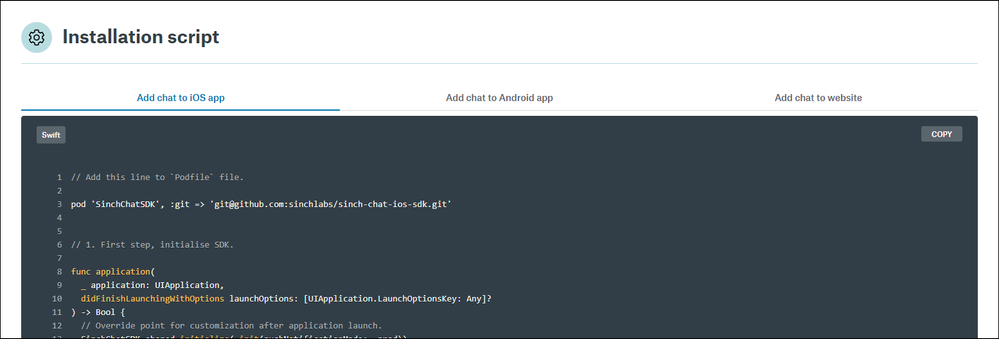
- Once you have finished customizing your chat client, continue to the Installation script section. Template code snippets for adding your chat client to an iOS app, Android app, or website are displayed, with the Client ID already populated in the appropriate sections:
Note: The code snippet's language is displayed in the upper left corner of the sample.
- To display code for adding your chat client to an iOS app, click Add chat to iOS app.
- To display code for adding your chat client to an Android app, click Add chat to Android app.
- To display code for adding your chat client to a website, click Add chat to website.
- To display code for adding your chat client to an iOS app, click Add chat to iOS app.
With the appropriate snippet selected, you are ready to copy and paste the code into your preferred code editor. To copy the entire snippet at once, click the COPY button in the upper right corner of the sample.
Note that you will have to modify this code in order for it to function correctly for your specific solution. Additionally, ensure that you read through the comments in the code snippets; they provide useful instructions and tips for modifying and updating the code.
For more technical information on how to create and configure your chat client for use with Sinch Chat, see the Sinch Chat articles on our developer documentation site. You can also learn more about the Conversation API on our developer site.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Watch this demo video to get a feel for how to make the most of connected conversations using Conversation API and the easily accessible demo on the Sinch customer dashboard:
The video shows you how you can get stared with Sinch using one simple API to reach customers over multiple channels and deliver a mobile-first experience that's out of this world.
Useful Links:
- Conversation API Getting Started Guide - takes you through all the different steps of creating your first app with Conversation API.
- Sinch Developer Documentation - contains comprehensive documentation and tutorials, which show you how you can quickly create and configure your first Conversation API app.
- Learn more about Sinch Conversation API.