- Sinch Community
- More topics
- Engage Classic
- Chatbot
- Navigate your canvas
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
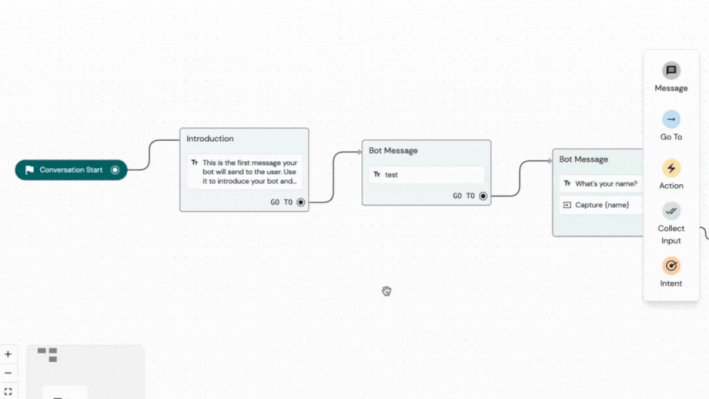
Your chatbot canvas has multiple commands for navigation.
🎥You prefer to watch a quick hands-on tutorial? Check out our new bot builder video tutorial!
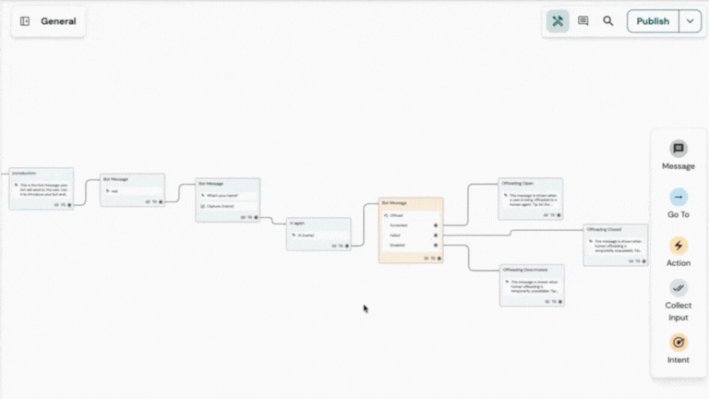
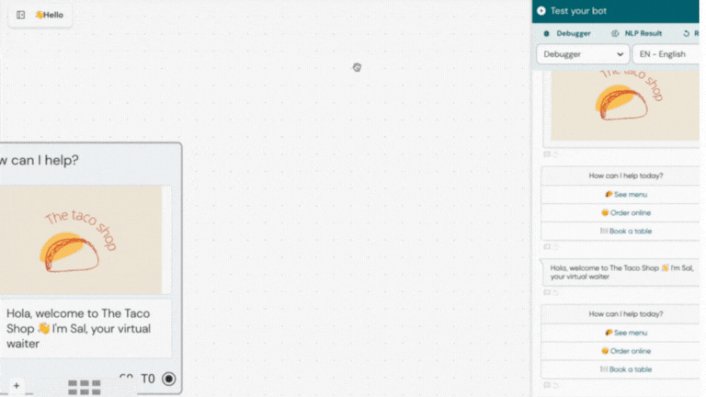
Pan to move around
Explore the canvas by panning around:
- Mouse: Hold down Shift, then click and drag.
- Trackpad: Use two fingers to slide in any direction.

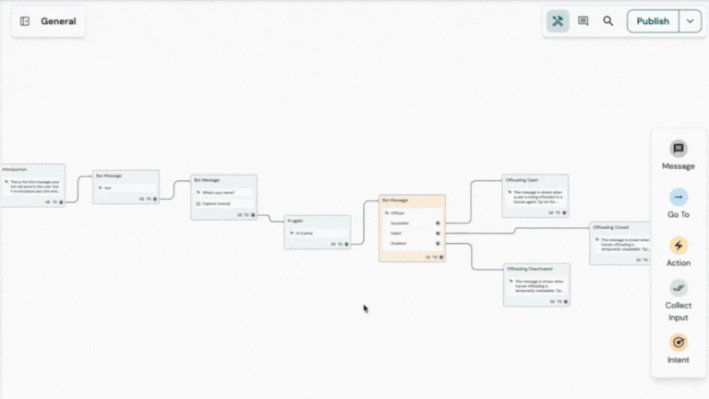
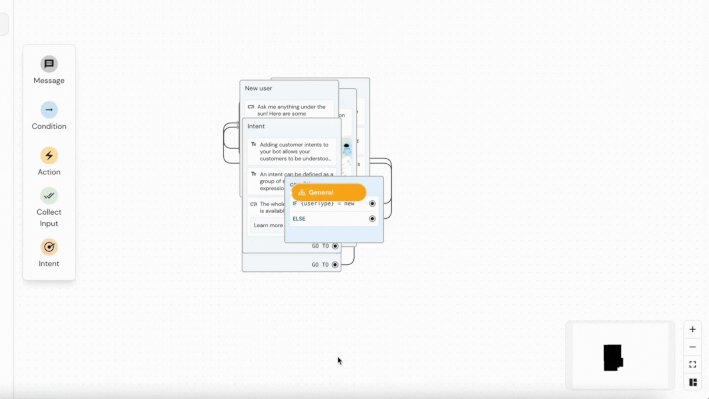
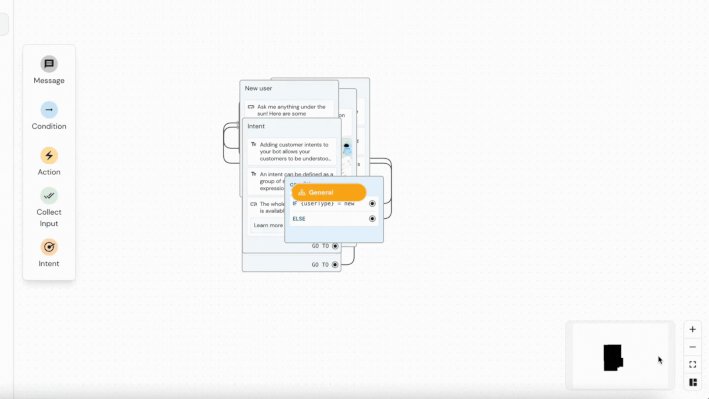
Zoom in and out
Zoom in for detail or out for context. Check zoom level in the bottom-left:
- Mouse: Hold ⌘ Command / Ctrl + spacebar, scroll for zoom.
- Trackpad: Pinch to zoom out, stretch to zoom in.

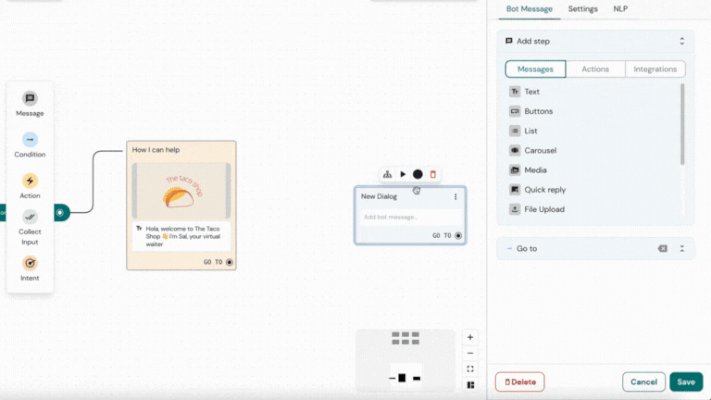
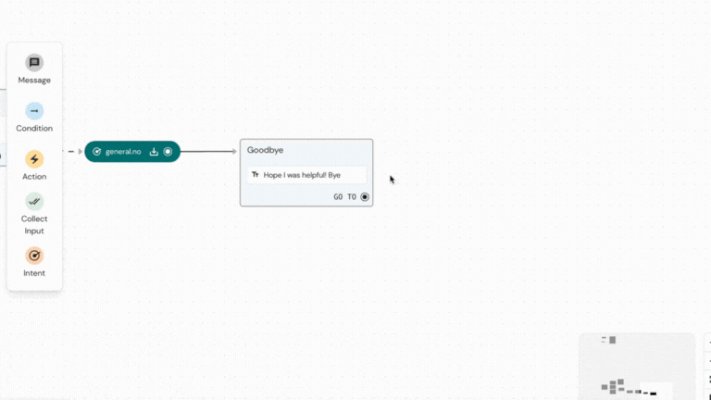
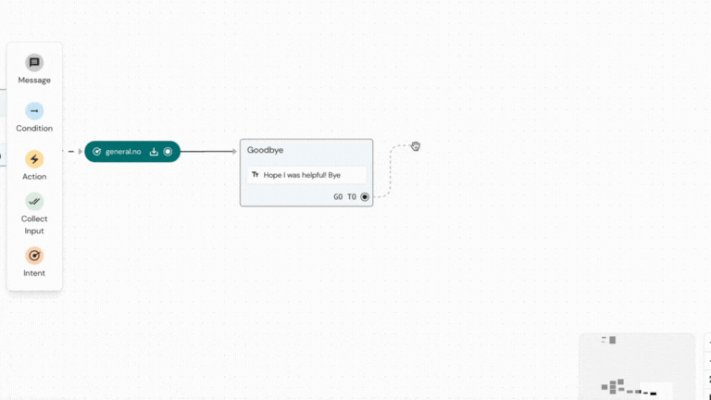
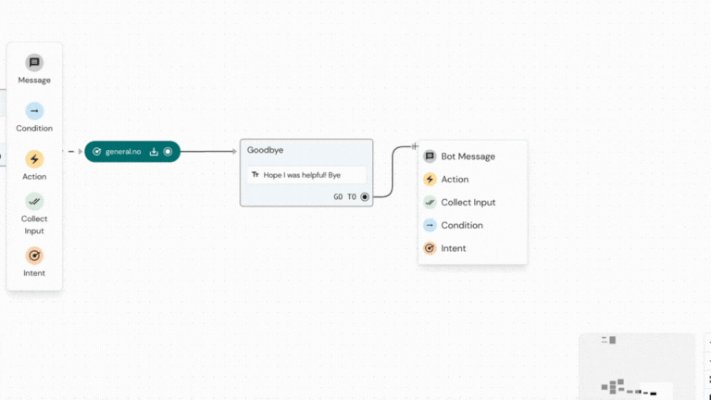
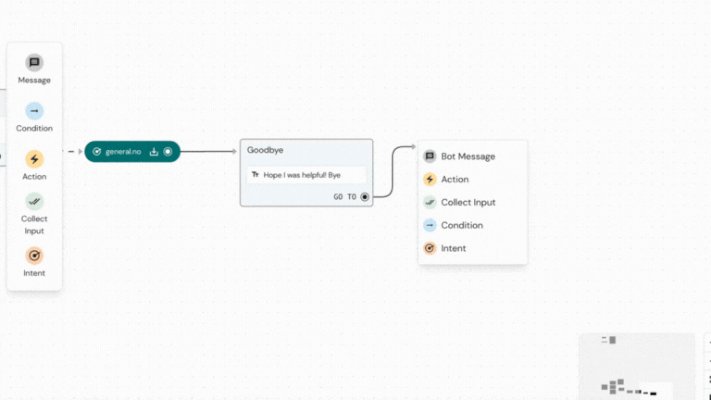
Drag and drop
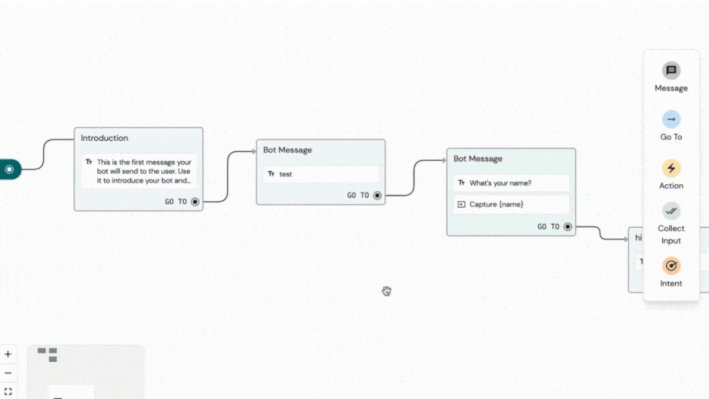
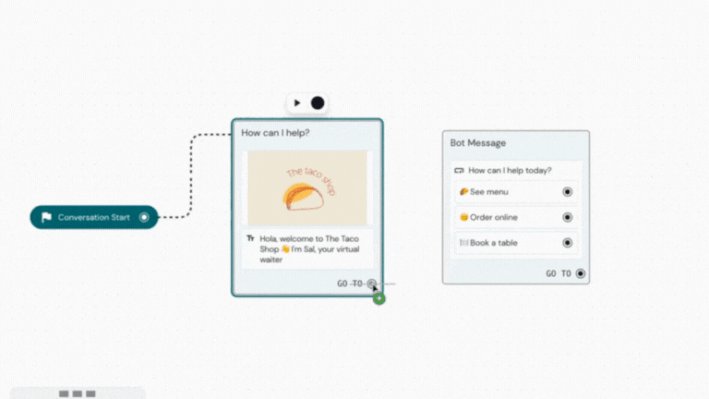
To add new blocks to your bot, drag and drop them directly from the top-right corner to anywhere you like in the canvas.

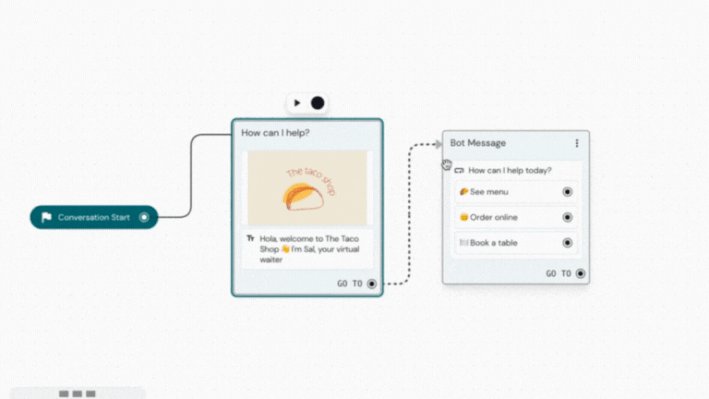
Alternatively, drag the connection arrow, drop it, and add a new block instantly. The connection arrow is a visual tool that shows which block happens after another.

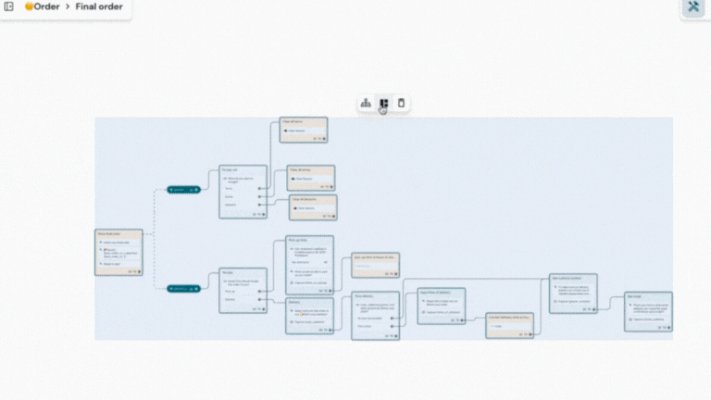
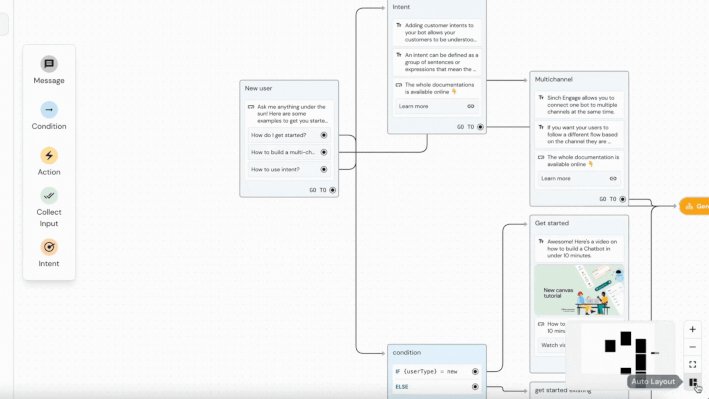
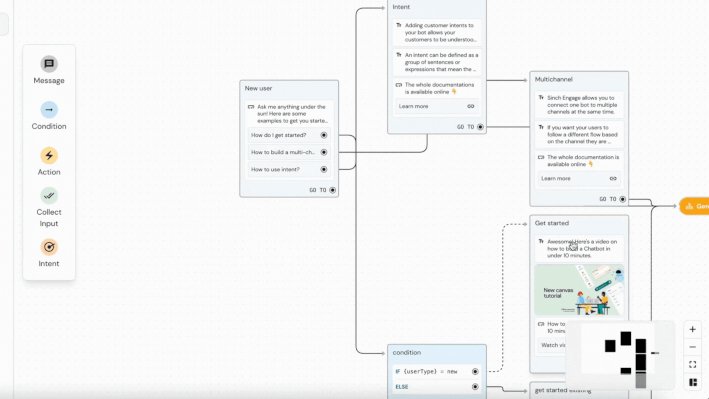
Auto-layout
If you try out the new canvas with an existing bot, your block will appear as overlapping. The auto-layout functionality is there to solve that.
To use auto-layout:
- From your canvas, click on the auto-layout button at the bottom left of your screen
- Your blocks are now spread over the canvas in a non-overlapping fashion.
- Feel free now to drag and drop each block where you like it the best!

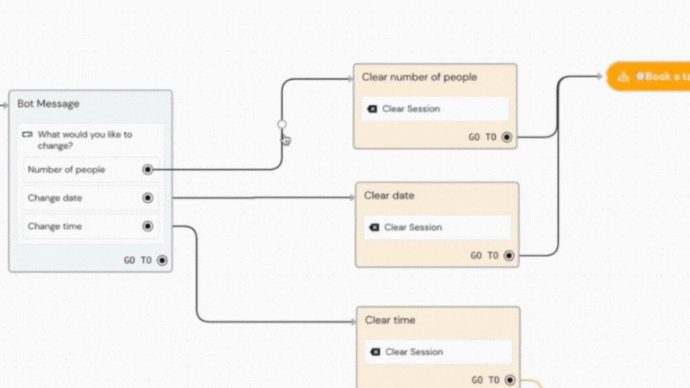
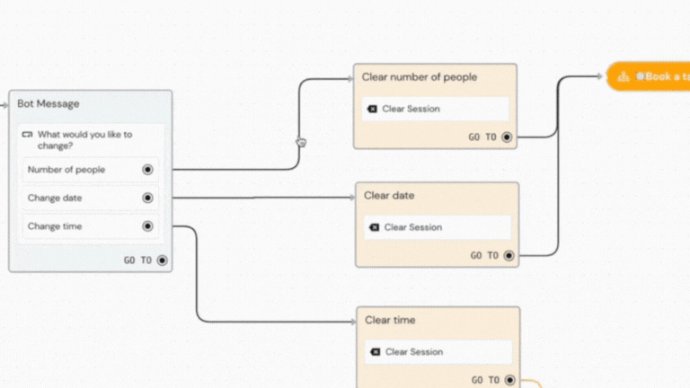
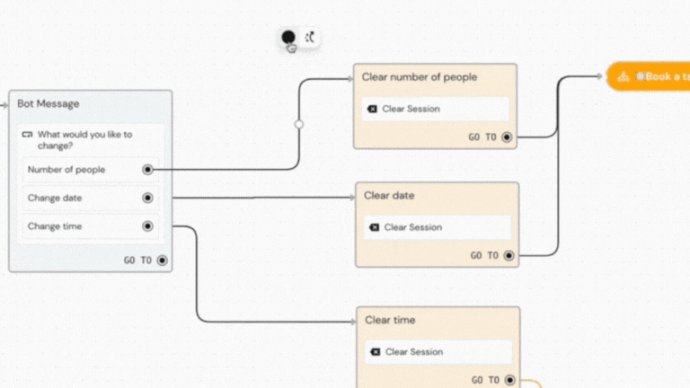
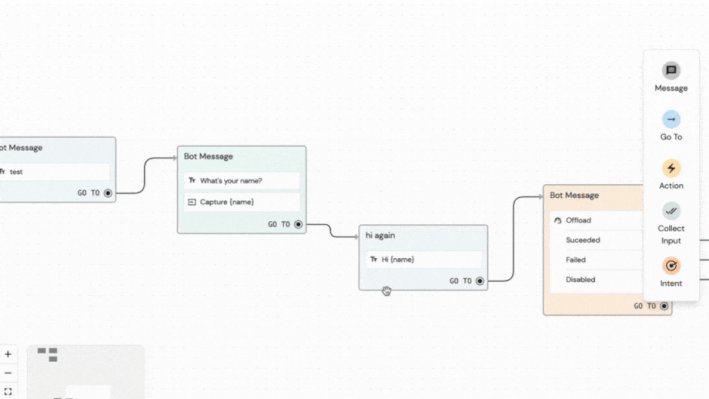
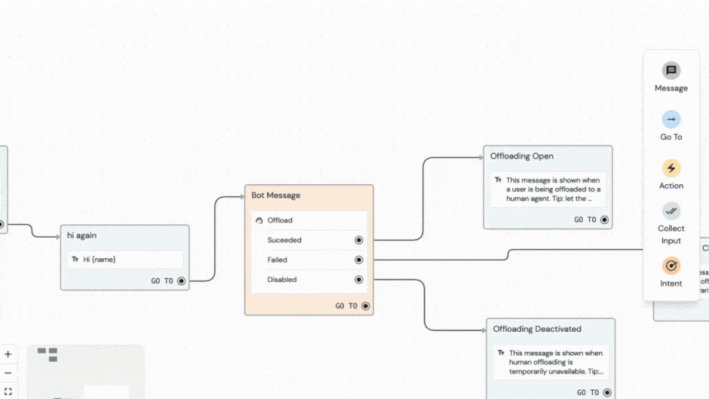
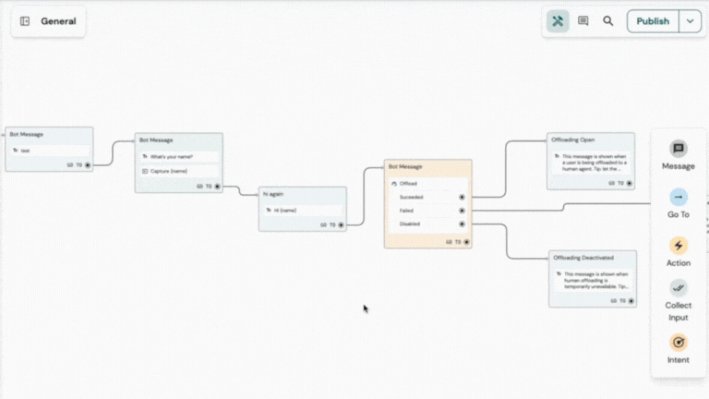
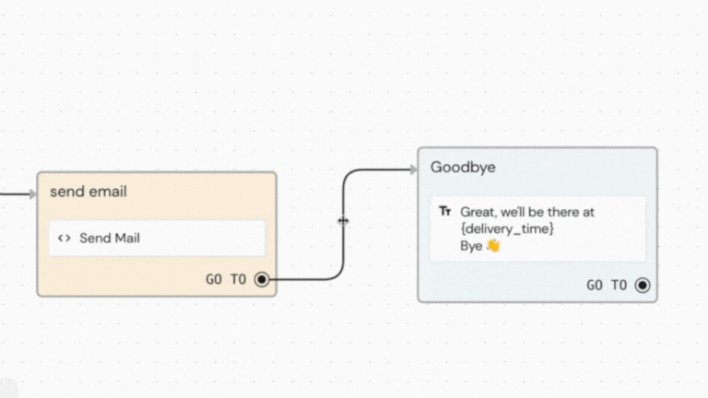
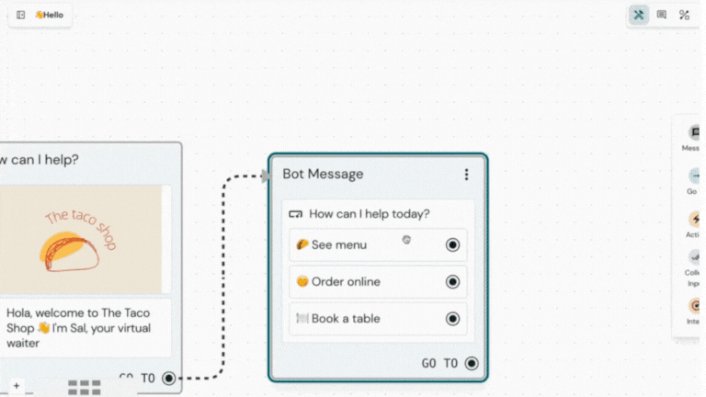
Arrow as connections
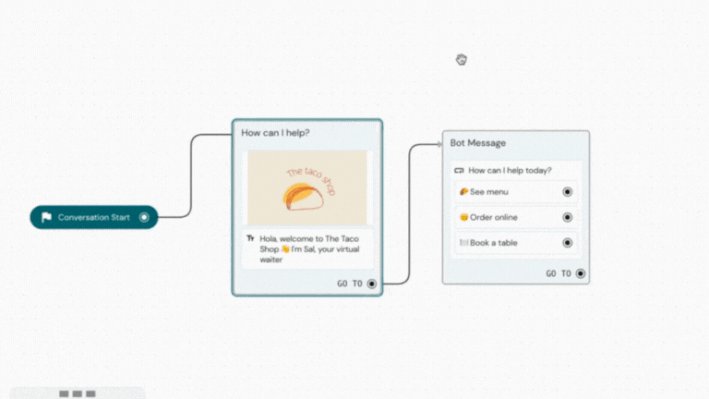
To link two components with arrows, click the Go To dot at the bottom right corner of a block, after which you're able to connect it with any other existing block or you can just create a new one if you don't have a block available yet. The connection arrow is a visual tool that shows which block happens after another.

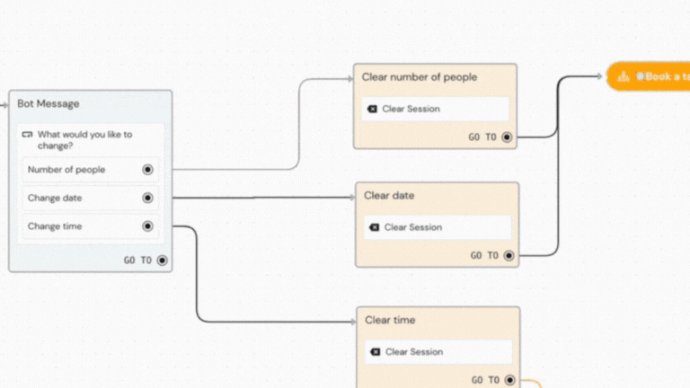
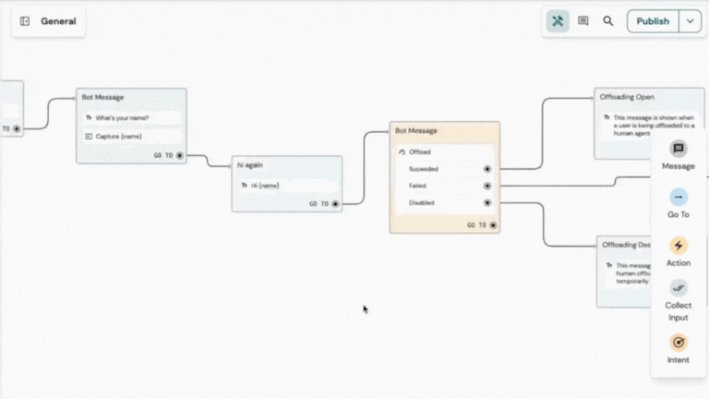
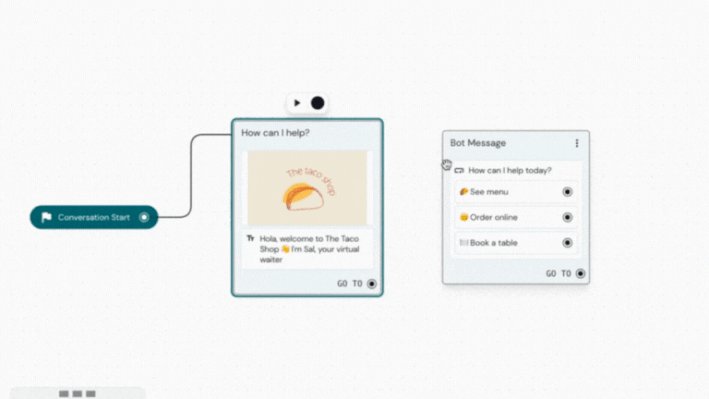
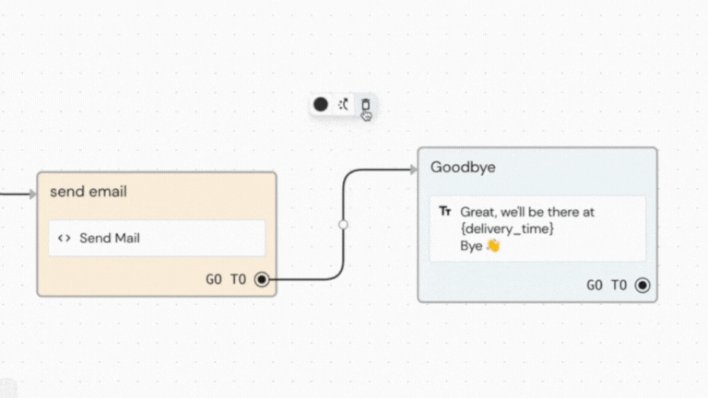
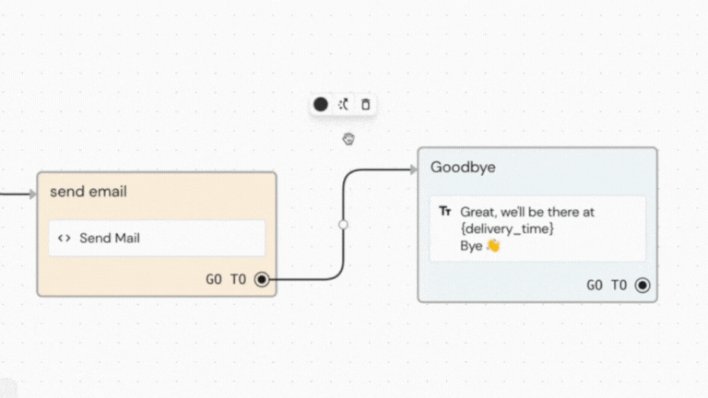
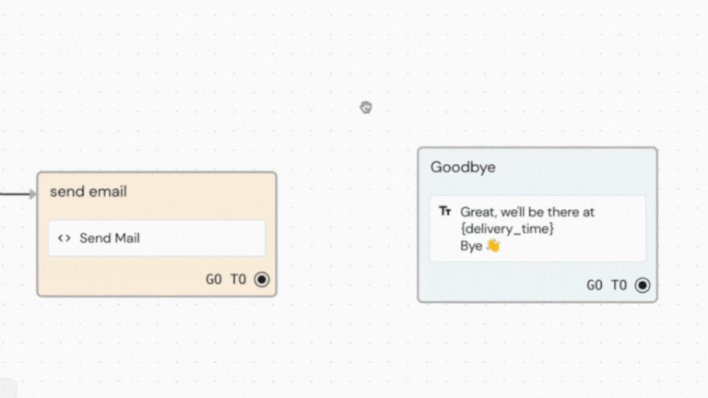
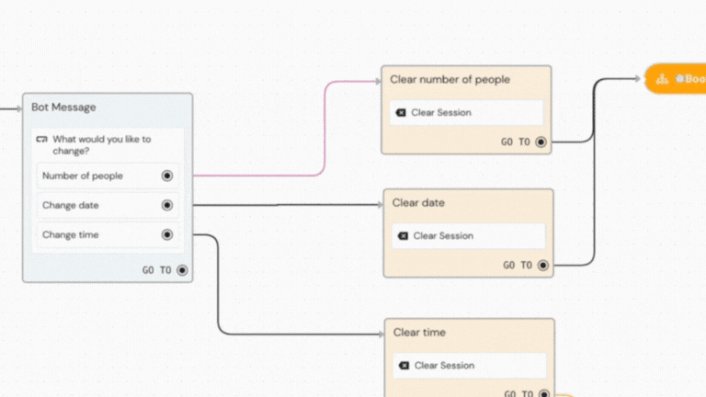
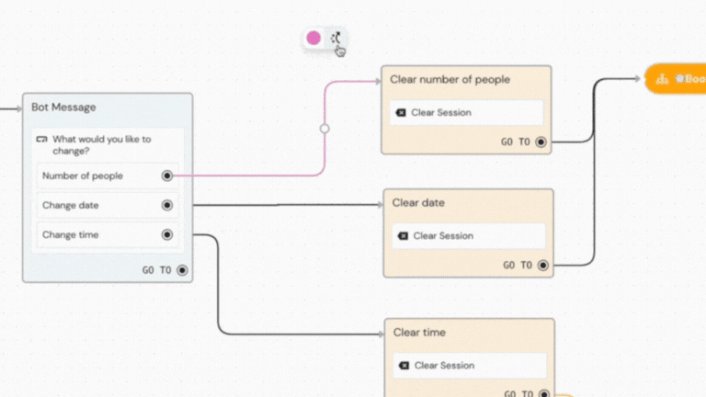
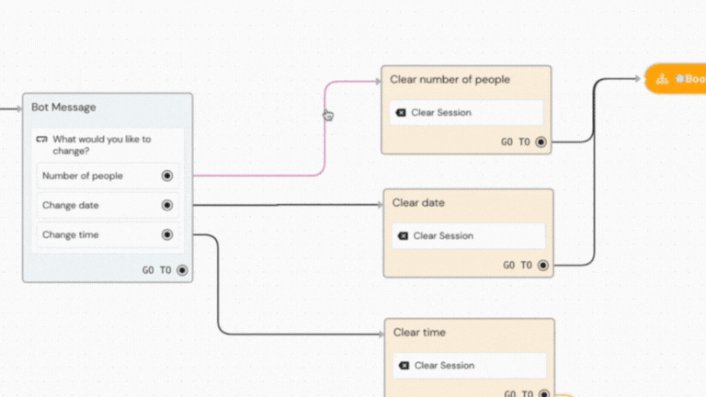
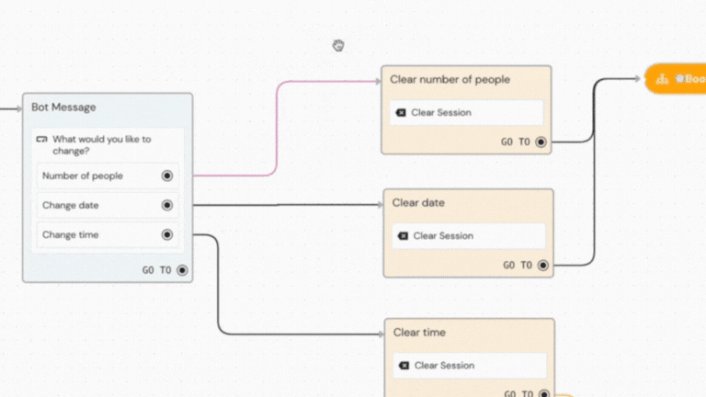
Delete arrows
Connection arrow can be deleted by hovering over them and clicking the trash icon. When doing that, the 'go to' condition at the bottom of your block will also be deleted.

You have the flexibility to move arrows back and forth at your convenience to achieve the perfect positioning. Additionally, you are able to modify their colours to suit your preferences.
Should you ever want to revert to the previous arrow design, a simple reset option allows you to restore the original arrows instantly.

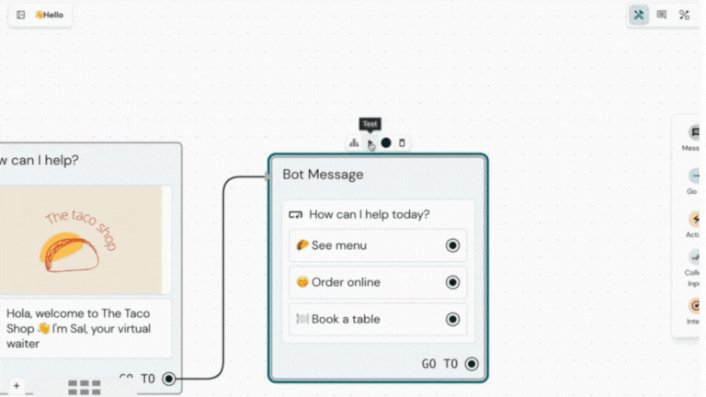
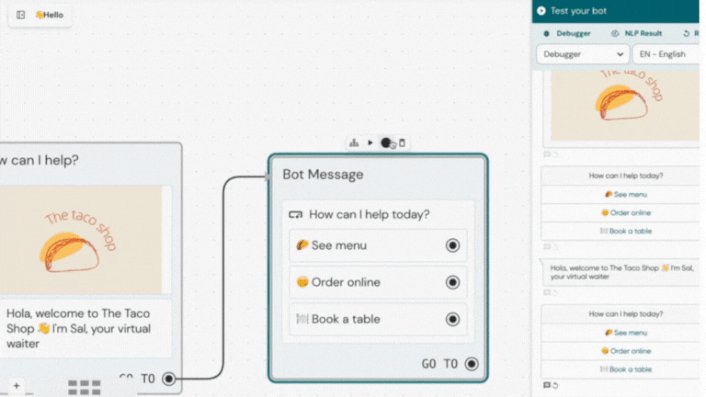
Block settings
When you click a block, you'll see choices to move it to a different section, try it out in the emulator, change its color, or remove it completely.

Selecting multiple bot dialogs
You can select multiple blocks in two ways:
- Holding the CMD key (or CTRL key on Windows) to individually click and select.
- Holding the shift key to create a rectangular selection of multiple blocks.
When you pick multiple blocks, you'll have some options. You can:
- Move those blocks to another flow.
- Make them fit automatically.
- Delete them.
See also:
[New bot builder] Canvas overview
[New bot builder] Steps and blocks
[New bot builder] Add text messages to your flow
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content