Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Sinch Community
- More topics
- Engage Classic
- Settings
- Connect Webchat
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Webchat is a channel that allows you to handle conversations coming in from customers through a widget placed on your web site. The Webchat channel is activated by default for all projects.
Only admins can connect channels in Engage.
To connect Webchat to Engage:
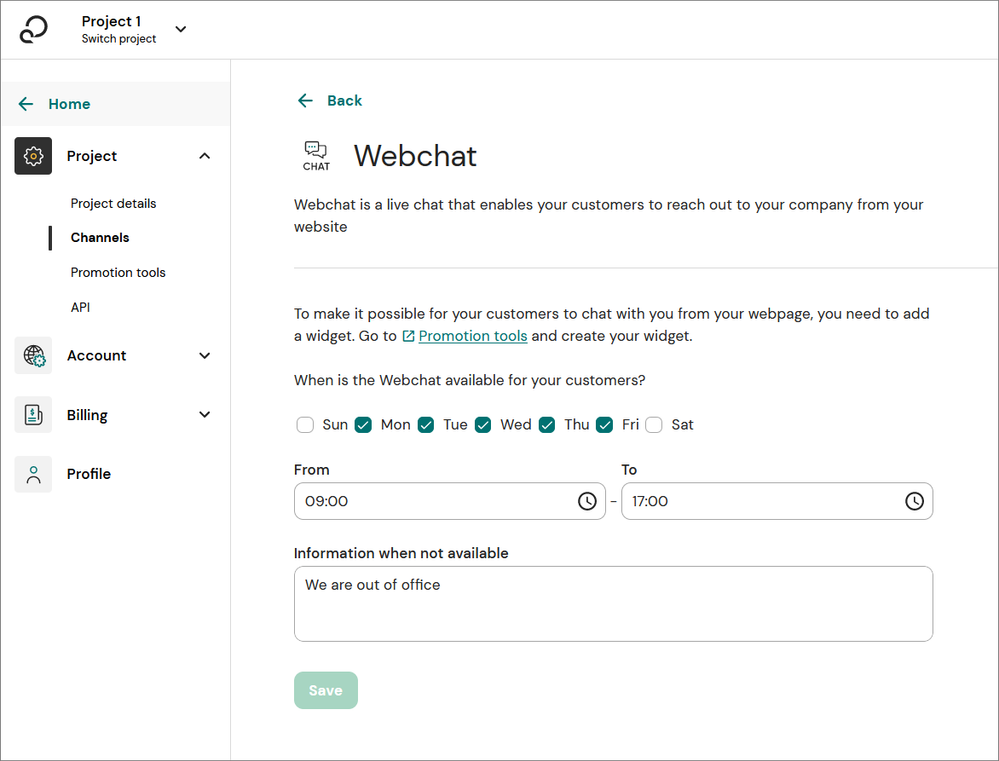
- Go to Settings > Project > Channels.
- Go to the My channels section
- Click on Se details under the Webchat section.
In the weekday and time fields, define the time window during which Webchat is available to your customers.
Note: You can use a chatbot to answer your customers outside your opening hours, meaning that the channel can stay open even when human agents aren't available.- In the text field, enter the message to send to your customer when they contact you outside of the availability window.
- Click Save.
That's it! You've just configured your Webchat channel. Now, let's test it.
Test your Webchat channel
To try out your Webchat channel:
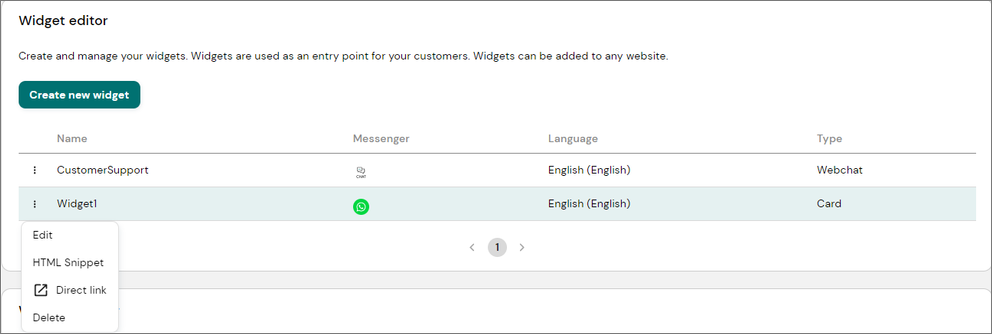
- Go to Settings > Project > Promotion Tools and create a chip widget that includes Webchat.
- Go to the Widget editor section.
- Click the three dots
on the left side of the chip widget with Webchat enabled and select Direct Link.
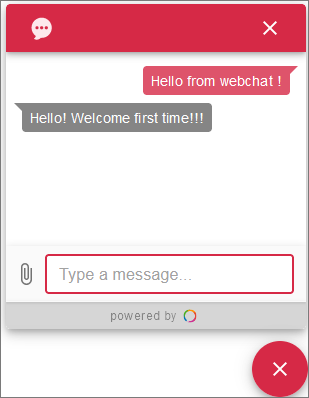
You will land on a blank page with a preview of the widget on the bottom right. - Click the widget to see the available channels and click the Webchat icon
and send a message to start a conversation.
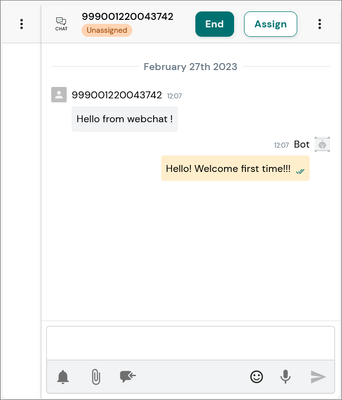
- Go to Customers > All customers and click on your conversation.
You'll see you've successfully started your first Webchat conversation.
Next, embed your widget on your website or landing page to provide an entry point for your customers.
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content