- Sinch Community
- More topics
- Engage Classic
- Settings
- Create an advanced chip widget
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
To enable customers to start a conversation through your website you can create chip widgets with Webchat as a channel and embed them on your website. If you are looking for a customizable and mobile friendly integration after creating a widget here is what you can do and how to do it:
An advanced integration provides the same messaging capabilities with more customization (see table below) as well as a mobile friendly integration thanks to the available sdk.
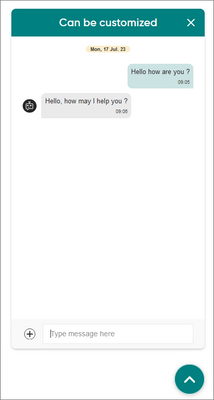
Messaging bubble and chat previews
Customization
| Parameter | Type | Description |
| isLocationPickerEnabled | boolean | Toggles the location picker functionality in the chat widget. |
| isEmojiPickerEnabled | boolean | Toggles the emoji picker functionality in the chat widget. |
| isImagePickerAvailable | boolean | Toggles the image picker functionality in the chat widget. |
| isTollbarAvailable | boolean | Toggles whether the toolbar is available in the chat widget. |
| darkmode | boolean | Toggles dark mode. |
| showDefaultChatButton | boolean | Toggles whether the default chat button is available in the chat widget. |
| showRefreshConversationButton | boolean | Enables the Refresh button. Works for anonymous users (without uuid and uuidHash). |
| chatPositionOffset | number or number[] | Specifies the offset of the chat widget from the bottom right corner of the screen. |
| brandText | string | Sets the brand text that displays in the top bar of the chat widget. |
| brandColor | string | Sets the brand color of the chat widget. |
| brandColorLight | string | Sets the light mode brand color. |
| brandColorDark | string | Sets the dark mode brand color. |
| defaultAgent | { displayName?: string; pictureUrl?: string; } | Allows you to set either a custom client icon or a client name. In the case of the name, the first letter will be displayed in place of the image. |
In the example above the widget has the default customization apart from:
- brandColor: #008080 (bubble and header window color)
- brandColorLight: #CCE3E3 (Text buble preview in light mode)
- brandText: "Can be customized"
- dakmode: False
What are the differences between a classic and an advanced widget ?
An advanced widget offers:
- better customization options.
- a better UI.
- new features (push under development).
An advanced widget does not offer:
- The possibility to add multiple channels to a widget.
- The possibility to set the working hours.
Integrate with an advanced widget
To integrate with advanced Webchat widgets:
- Request to our support the required credentials and customization.
- Select the integrations you want to perform in the Integrations available sections.
Each integration can have a different style and options.
Multiple integrations can work in parallel - Follow the step of the integration.
Integrations available
All these integrations require 3 parameters (project id, region, client id) that can be requests to our support.
Web sdk integration
Integrate this snippet of code on your website:
<script>
var script = document.createElement('script');
script.addEventListener("load", async () => {
await SinchSdk.initialize();
SinchSdk.setIdentity({
clientId: `${clientId}`,
projectId: `${projectId}`,
region: `${region}`,
});
SinchSdk.Chat.mount({
brandColor: '#008080',
brandColorLight: '#CCE3E3',
brandColorDark: '#003D3D',
brandText:"Can be customized",
});
})
script.src='https://cdn.sinch.com/sinch-chat/latest/sdk.js';
document.head.appendChild(script);
</script>
Replace the clientId, projectId and region values.
Customize your configuration to create the widget that will fit you website.
In the example above the brand colors and text are changed.
All parameters are referenced in the table above.
{
brandColor: '#008080',
brandColorLight: '#CCE3E3',
brandColorDark: '#003D3D',
brandText:"Can be customized"
}
Learn more here about the Web sdk integration.
Android sdk
This integration requires:
- Android Studio and Android SDK tools available here .
- Android 5.0 Lollipop - min SDK 21
- Access to SDK GitHub repository (It is private, ask access to our support team)
Follow the steps here Android sdk
IOS sdk
This integration requires:
- Xcode 13+ and a familiarity with how to use the Xcode UI.
- Swift Package Manager (iOS 11+) OR Cocoapods (iOS 12+)
- Access to SDK GitHub repository(It is private, ask access to our support team)
Follow the steps here IOS sdk
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content