Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Sinch Community
- More topics
- Engage Classic
- Einstellungen
- Erstelle ein Widget
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Um einen Einstiegspunkt zu schaffen, über den Kund:innen auf Deine Channels zugreifen können, musst Du ein Widget erstellen und es auf Deiner Website oder Landing Page einbetten.
So erstellst Du ein Widget:
- Gehe zu Einstellungen > Projekt >Projekt Details > Promotiontools und suche den Abschnitt Widget-Editor.
- Klicke auf die Button Neues Widget erstellen.
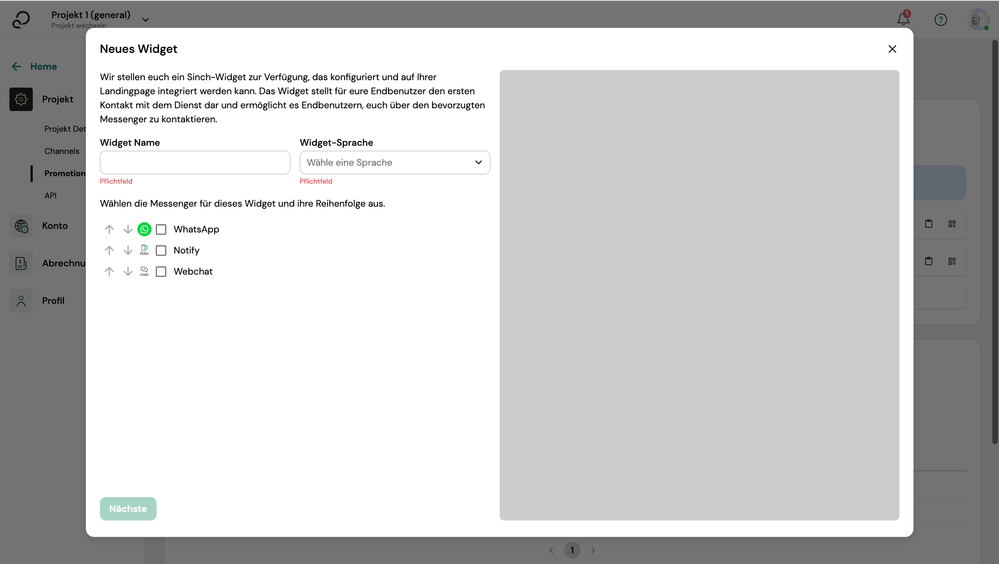
Es öffnet sich ein Popup mit dem Fenster Neues Widget. - Gebe dem Widget einen Namen, wähle die Sprache, in der das Widget erscheinen soll und wähle die aktiven Channels aus, die Du in das Widget aufnehmen möchtest. Du kannst einen oder mehrere Channels auswählen.
- Wähle den Typ des Widgets aus:
- Cube
- Card
- Chip
Wenn Du den Webchat-Channel ausgewählt haben, wird das Widget automatisch als Chip-Widget erstellt. Lese hier mehr über Widget-Typen.
- Klicke auf Weiter.
Das Popup-Fenster geht weiter zum Fenster Datenschutzrichtlinie. - Wähle aus, ob Deine User der Datenschutzrichtlinie zustimmen müssen. Lese mehr über die Datenschutzrichtlinien.
- Klicke auf Weiter.
Das Popup-Fenster fährt mit der optischen Anpassung fort. - Passe das Widget in den Farbfeldern nach Belieben an.
Wenn Du ein Chip-Widget erstellst, das Webchat und einen anderen Kanal enthält, kannst Du auch auswählen, ob Du eine Benachrichtigungsblase anzeigen möchtest. Die Blase wird nach einer Sekunde im Chip-Symbol angezeigt, wenn der/die Nutzer:in noch nicht auf das Symbol geklickt hat, um das Widget zu öffnen. - Wenn Du bei der Auswahl des Channels Webchat nicht berücksichtigt hast, fahre mit Schritt 10 fort. Wenn Sie Webchat ausgewählt hast, klicke auf Weiter.
Das Popup-Fenster wird mit den Webchat-Einstellungen fortgesetzt.
Im Fenster Webchat-Einstellungen kannst Du Folgendes festlegen:- Begrüßung im Chat: Füge einen optionalen Begrüßungstext hinzu, der an den/die Kund:in gesendet wird, wenn er/sie das Webchat-Fenster öffnet.
- Verzögerung der Displayanzeige: Wähle die Verzögerung in Sekunden, mit der das Chip-Widget auf Deiner Website geladen werden soll. Standardmäßig beträgt die Verzögerung eine Sekunde.
- Chat-Fenster automatisch öffnen: Wähle, ob das Chat-Fenster automatisch auf Deiner Website geöffnet werden soll.
- Chat außerhalb der Öffnungszeiten nicht anzeigen: Wähle, ob das Chat-Fenster auch außerhalb der für den Webchat-Channel definierten Arbeitszeiten zugänglich sein soll.
- Konfiguriere die eigene Farbe und Größe: Passe das Chat-Fenster nach Belieben an - Breite, Höhe und Farben.
- Klicke auf Speichern.
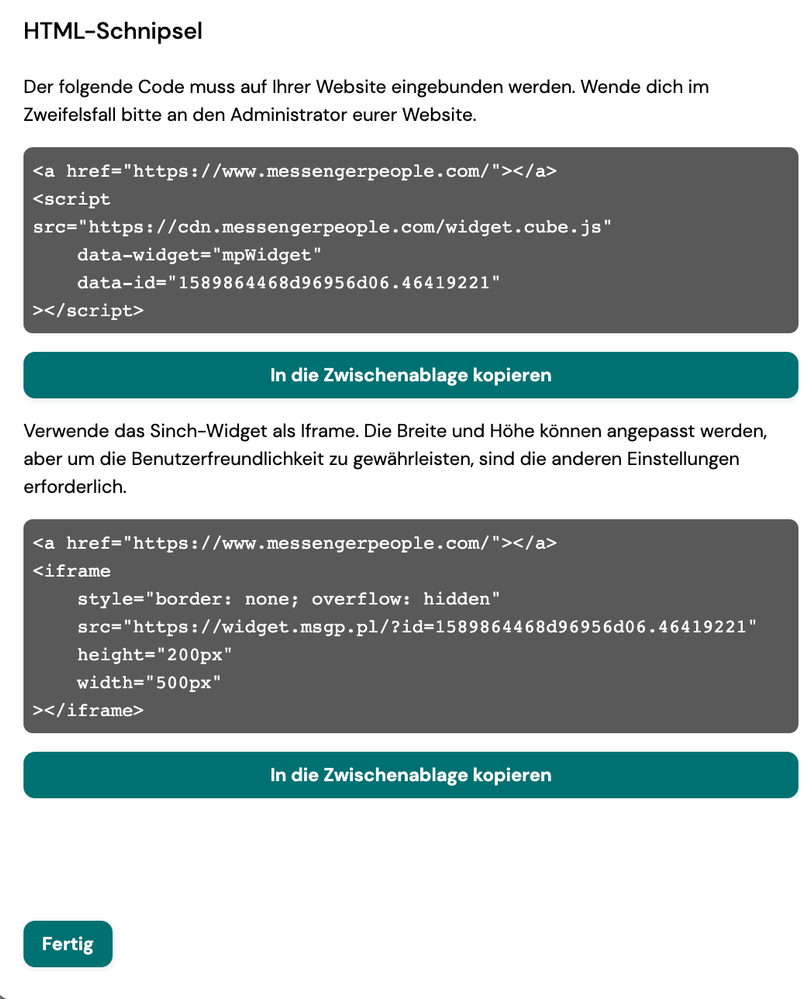
Schließlich erhältst Du ein HTML-Snippet, das Du in Deine Website integrieren musst. Du kannst zwischen einer Iframe- und einer Skript-Integration wählen.
Du kannst es in die Zwischenablage kopieren und dann zu Deiner Website hinzufügen. Um Dein Widget zu speichern, klicke auf Fertig.
Tipp: Du kannst das HTML-Snippet auch in der Widget-Liste finden, indem Du auf die drei Punkte auf der linken Seite des Widgets klickst 
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content