Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Sinch Community
- More topics
- Engage Classic
- Chatbot
- [Neuer Botbuilder] Füge Textnachrichten zum Flow hinzu
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In Engage kannst Du den Kund:innen einen Text im Chatbot zeigen, indem Du einen Block namens Message und einen Schritt namens Text hinzufügen.
🎥 Du hättest lieber ein Tutorial?
Sieh dir gerne unser neues Video-Tutorial zum Bot-Builder an!
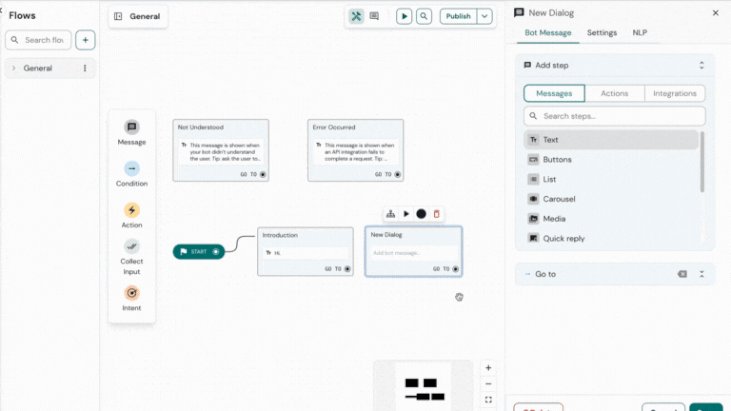
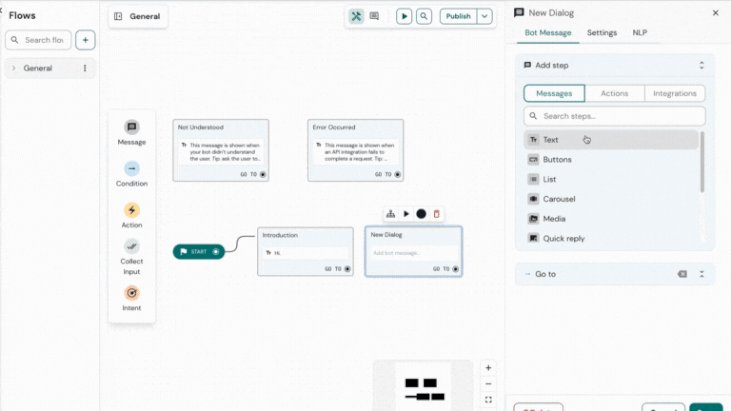
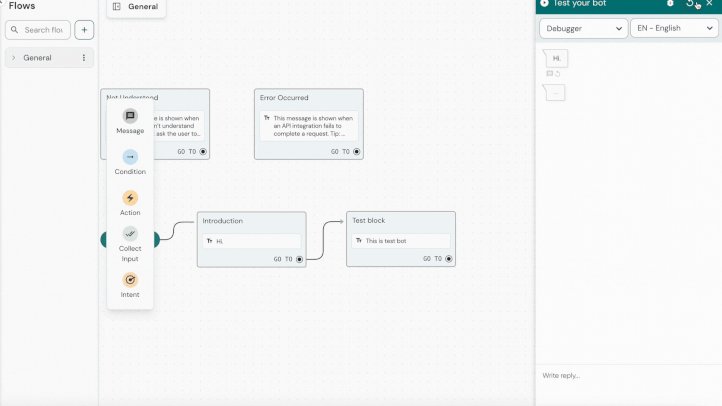
So fügst Du eine Textnachricht zu deinem Bot hinzu:
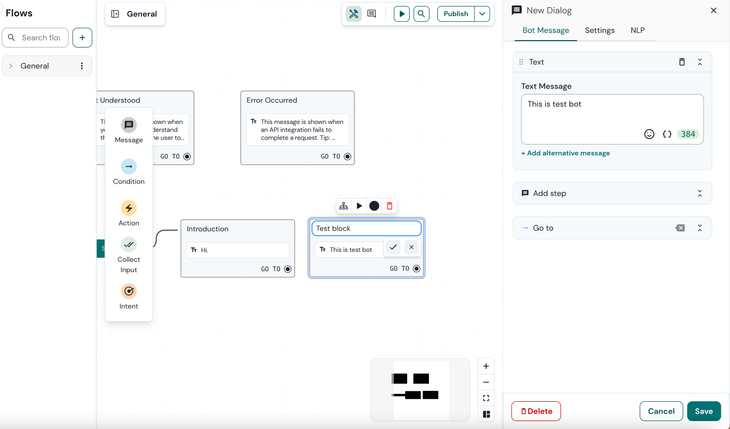
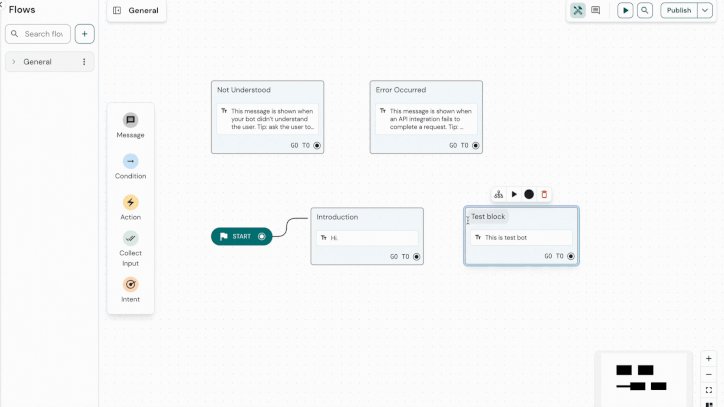
- Ziehe den Block Message auf das Canvas und lege ihn dort ab.
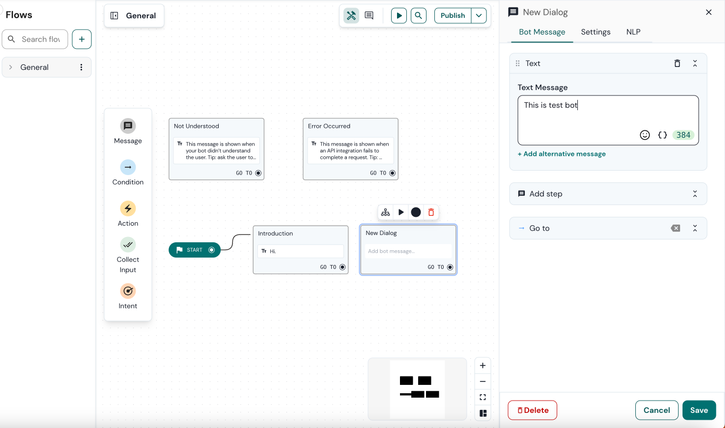
- Wähle unter Steps hinzufügen die Option Message.
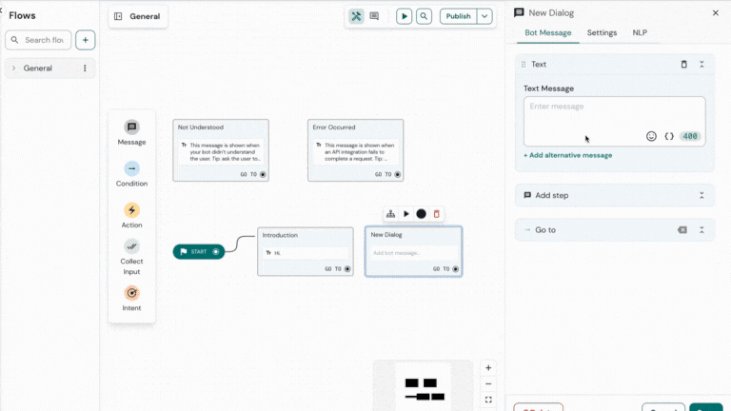
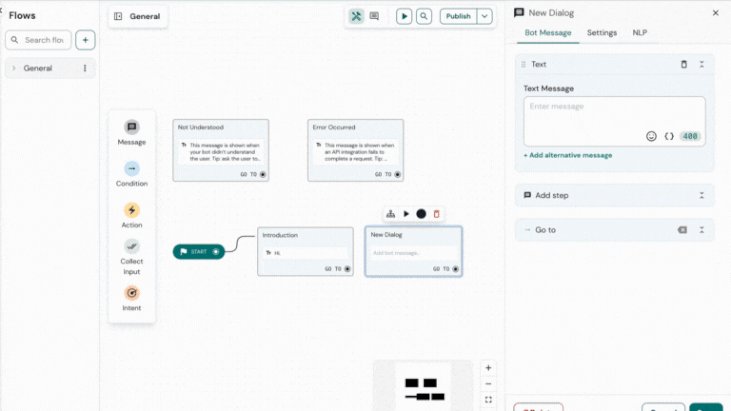
- Gebe in das Feld Message den Text ein, der dem/der Kund:in angezeigt werden soll.
- Klicke auf "Speichern", um die Änderungen zu speichern.
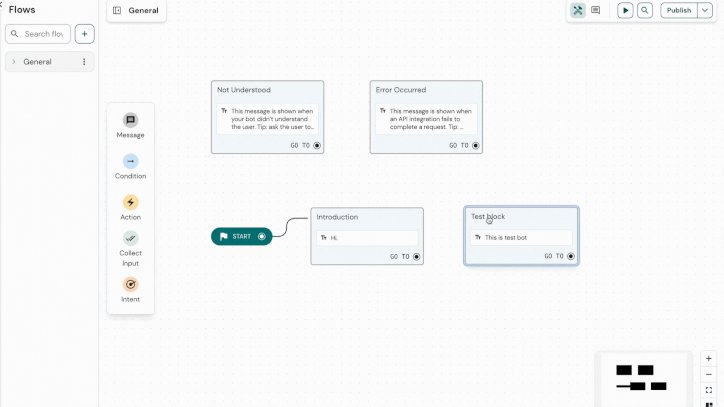
- Gebe deinem Block einen Namen, indem Du auf den Namen des Blocks tippen. Nennen wir ihn "Testblock".
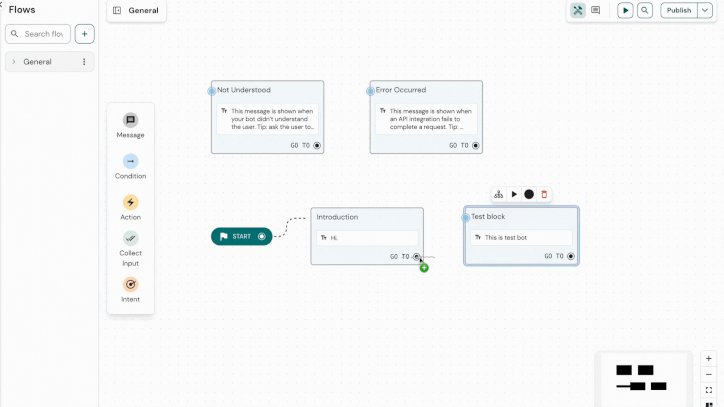
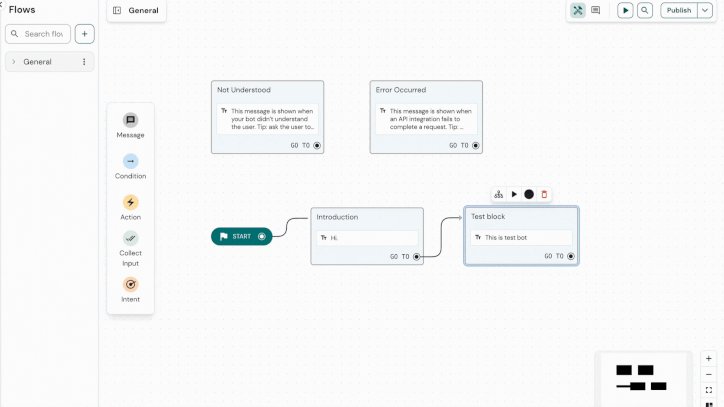
- Verbinde den soeben erstellten Block mit dem vorherigen Block, indem Du den Verbindungspfeil ziehst.
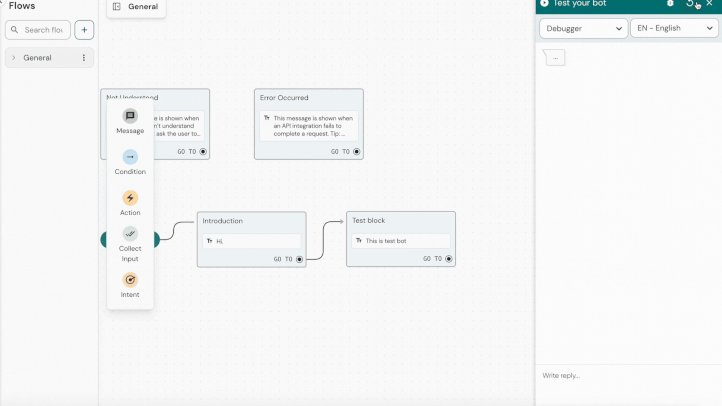
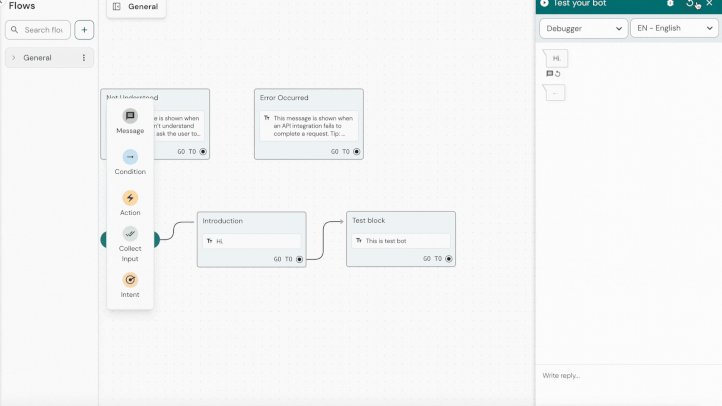
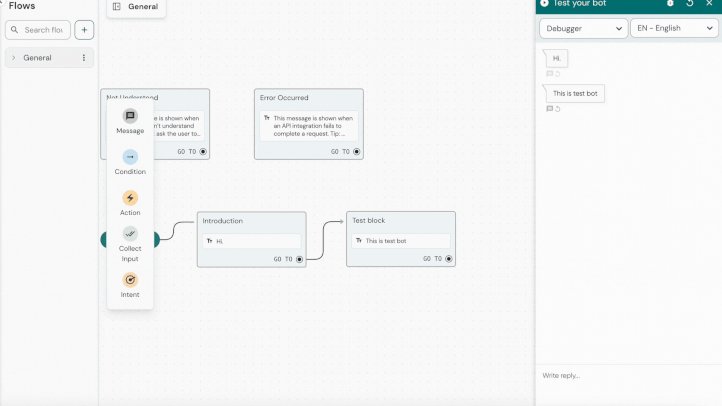
- Um das Ergebnis zu sehen, teste deinen Block, indem Sie auf den Button "Play" klicken.
Siehe auch:
[Neuer Botbuilder] Canvas Überblick
Labels:
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content