- Sinch Community
- More topics
- Engage Classic
- Einstellungen
- Webchat verbinden
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Der Webchat ist ein Kanal, der es Dir ermöglicht, Konversationen von Kund:innen über ein Widget auf Deiner Website zu bearbeiten. Der Webchat-Kanal ist standardmäßig für alle Projekte aktiviert.
Nur Administratoren können Channels in Engage verbinden.
So verbindst Du den Webchat mit Engage:
- Gehe zu Einstellungen > Projekt > Channels.
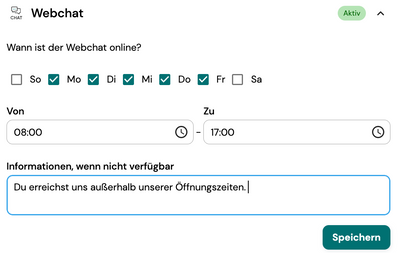
- Erweitere den Abschnitt Webchat, indem Du auf das Pfeilsymbol
klickst.
-
Lege in den Feldern Wochentag und Uhrzeit das Zeitfenster fest, in dem der Webchat für Deine Kund:nnen zur Verfügung steht.
Hinweis: Du kannst einen Chatbot verwenden, um Deinen Kund:inne außerhalb der Öffnungszeiten zu antworten, d. h. der Kanal kann auch dann geöffnet bleiben, wenn keine menschlichen Agenten verfügbar sind. -
Gebe in das Textfeld die Nachricht ein, die an Deine Kund:innen gesendet werden soll, wenn er Dich außerhalb des Verfügbarkeitsfensters kontaktiert.
-
Klicke auf Speichern.
Das war's auch schon! Du hast soeben Deinen Webchat-Kanal konfiguriert. Jetzt können wir ihn testen.
Teste Deinen Webchat Channel
So probierst Du Deinen Webchat-Kanal aus:
- Gehe zu Einstellungen > Projekt > Promotion Tools und erstelle ein Chip-Widget, das den Webchat enthält.
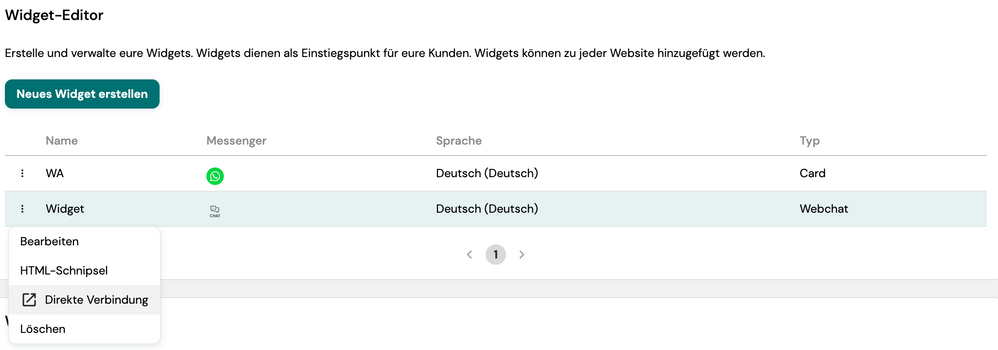
- Gehe zum Abschnitt Widget-Editor.
- Klicke auf die drei Punkte
auf der linken Seite des Chip-Widgets mit aktiviertem Webchat und wähle Direkte Verbindung.
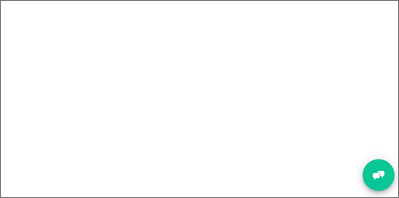
Du gelangst auf eine leere Seite mit einer Vorschau des Widgets unten rechts. -
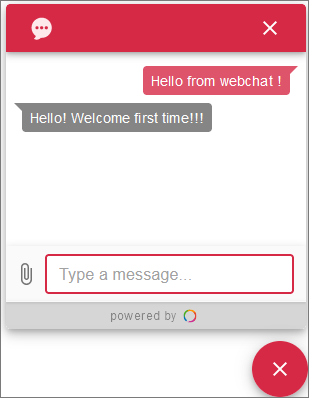
Klicke auf das Widget, um die verfügbaren Channels anzuzeigen und klicke auf das Webchat-Symbol
, um eine Nachricht zu senden und eine Unterhaltung zu beginnen.
-
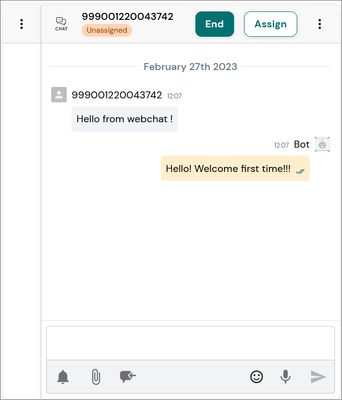
Gehe zu Kunden > Alle Kunden und klicke auf eine Unterhaltung.
Du wirst sehen, dass Du deine erste Webchat-Konversation erfolgreich gestartet hast.
Als Nächstes bettest Du Dein Widget auf Deiner Website oder Landing Page ein, um einen Einstiegspunkt für Deine Kund:innen zu schaffen.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content