- Sinch Community
- More topics
- Engage Classic
- Chatbot
- [Neuer Bot Builder] API
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In diesem Dokument wird erläutert, wie Du deinen Bot in dein Backend oder in Dienste von Drittanbietern integrieren kannst. Diese Integration ermöglicht es dir, Daten, die während der Konversation mit dem Bot gesammelt wurden, zu teilen oder den Bot mit zuvor erfassten Daten zu erweitern.
So funktionieren benutzerdefinierte Integrationen
Der Engage Bot Builder bietet eine Lösung zur Integration deiner Konversationsagenten in deine Backend-Geschäftslogik, APIs und Datenbanken. Diese Integration ermöglicht es dir, kontextbezogene, personalisierte und umsetzbare Konversationserlebnisse für deine Benutzer zu erstellen.
Die API ist im Schritt "Action" verfügbar und ermöglicht es dir, Chatbot-Nachrichten auf der Grundlage von benutzerspezifischen Informationen und anderen externen Daten zu erstellen. Darüber hinaus kannst Du deine Benutzer auf der Grundlage deiner eigenen Businesslogik zu verschiedenen Konversationsabläufen umleiten. Du kannst diese Lösung auf jeder Plattform verwenden, die den Empfang und die Beantwortung von HTTP-Anfragen unterstützt.

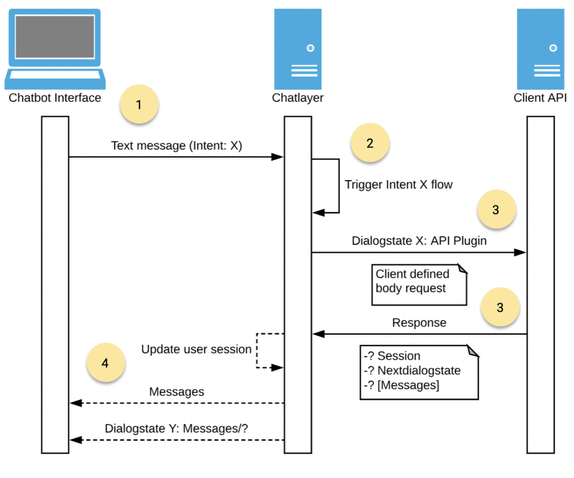
- Ein User tippt und sendet eine Textnachricht von einem Conversational Agent Interface-Kanal wie Facebook Messenger, Web-Chat, ... an den Engage Bot Builder.
- Die empfangene Nachricht durchläuft die NLP-Engine von Engage, um die Intent zu erkennen, und die zurückgegebene Absicht wird zusammen mit dem Benutzerkontext verwendet, um den nächsten Bot-Dialog in der Konversation abzurufen.
- Das API-Plugin von Engage kann in einen Bot-Dialog eingefügt werden, um eine API-Anfrage an Ihren Server mit verschiedenen Arten von statischen Daten und/oder Benutzersitzungsdaten zu senden.
- Dein Server kann mit einem Objekt mit drei Feldern antworten:
- Session: Ein Sitzungsobjekt zum Speichern der abgerufenen Benutzersitzungsdaten
- Message: Ein Array von Nachrichten, die an den Schnittstellenkanal zurückgesendet werden
- nextDialogstate: Eine Bot-Dialogstatus-Kennung, um den Benutzer zum nächsten Bot-Dialogstatus in einem Gesprächsablauf weiterzuleiten.
Sessiondaten werden zunächst in der Benutzersitzung gespeichert, so dass Du diese Daten in Nachrichten, die im Array von Nachrichten definiert sind, oder in Nachrichten, die in einem als nextDialogstate definierten Dialogzustand in der API-Antwort definiert sind, verwenden kannst. Anschließend werden die Nachrichten gesendet, und der Benutzer wird zum nextDialogstate weitergeleitet. Alle Felder sind optional.
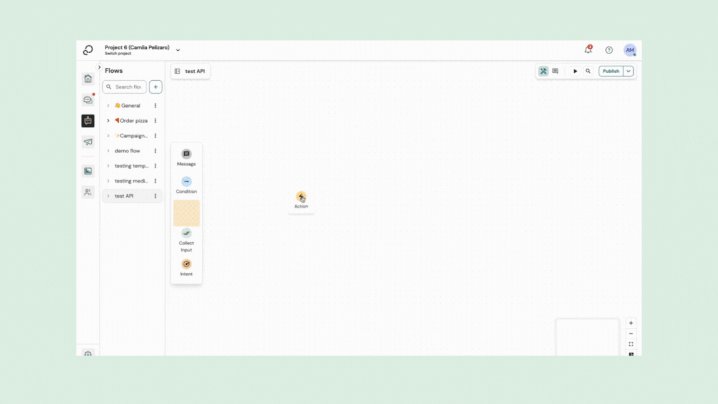
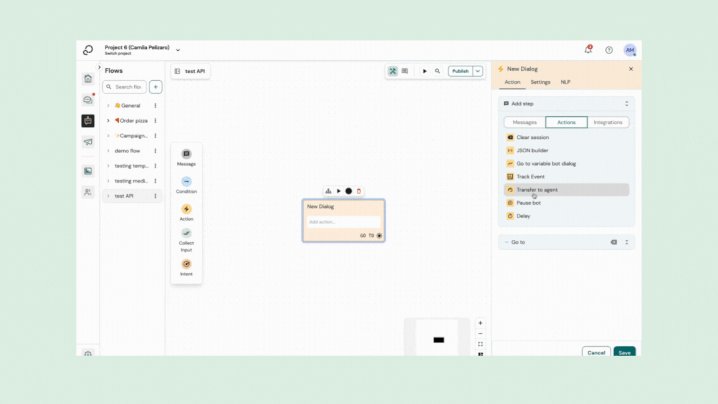
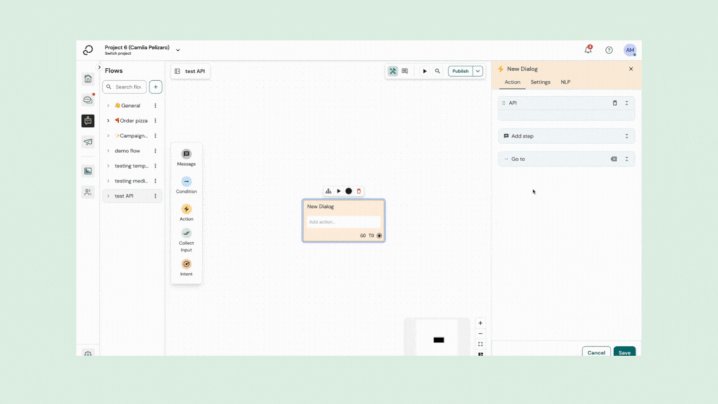
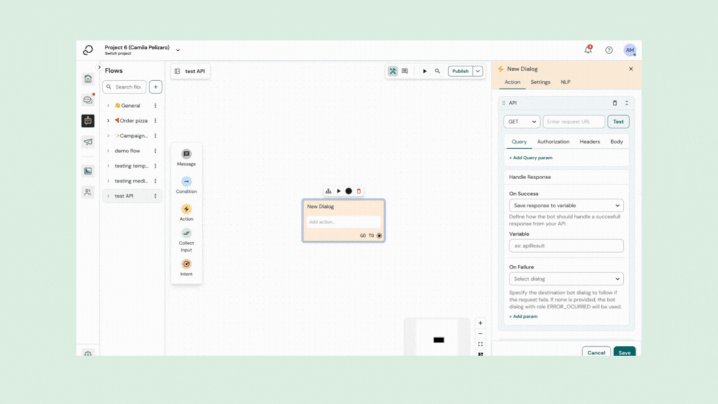
API-Plugin
Engage Bot Builder bietet ein API-Plugin in der Liste der Aktions-Plugins, das Du im Dialogstatus in einem deiner Konversationsabläufe konfigurieren kannst.

Senden der API-Anforderung
Das API-Plugin sendet eine Anfrage an deinen Backend-Server. Es unterstützt verschiedene Konfigurationseinstellungen:
- HTTPS-Methode
- API-Endpunkt-URL
- Abfrage-Parameter
- Nutzdatenkörper (JSON)
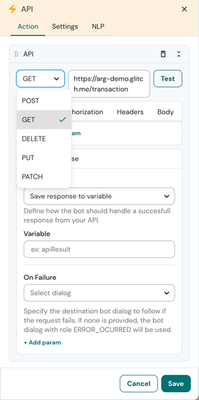
HTTPS-Methode und API-Endpunkt-URL
Das Plugin unterstützt drei HTTPS-Methoden
- GET
- POST
- DELETE
- PUT
- PATCH

Abfrage- und Nutzlastparameter
Füge Abfrageparameter und/oder einen Nutzdatenrumpf hinzu, indem Du Schlüssel-Wert-Kombinationen definierst. Jeder Schlüssel kann drei mögliche Wertetypen haben:
- text: statischer Text
- Variable: eine Benutzersitzungsvariable. Der Wert der Variable wird als Wert für den Schlüssel gespeichert. Punkt- und Array-Notation werden unterstützt, z. B.: users[0].firstname
- dialogstate: Wähle einen Dialogstatus aus der Dropdown-Liste. Die Dialogstatus-ID wird als Wert für den Schlüssel gespeichert. Diese ID kann verwendet werden, um den Benutzer beim Zurücksenden der API-Antwort auf der Grundlage deiner Businesslogik zu einem bestimmten Dialogstatus umzuleiten.
👉🏼 Du kannst nur einen Anfragekörper definieren, wenn dein Anfragemethode POST oder DELETE ist.
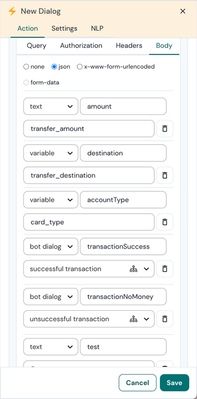
In diesem Beispiel, das eine Geldüberweisung darstellt, senden wir fünf Schlüssel im Body-Payload einer HTTPS-POST-Anforderung an unseren API-Endpunkt.


- Der Betragsschlüssel (amount key) hat den Wert der Benutzersitzungsvariablen transfer_amount (z. B. 500).
- Der Zielschlüssel (destinationkey)hat den Wert der Benutzersitzungsvariablen transfer_destination (z. B. Elon Musk).
- Der accountType-Schlüssel hat den Wert der Benutzersitzungsvariablen card_type (z. B. savings_account).
- Der Schlüssel transactionSuccess enthält die Dialogstatuskennung für den Dialogstatus "erfolgreiche Transaktion". Diese Kennung kann in der Antwort auf diese API-Anfrage verwendet werden, um den Benutzer in einen neuen Dialogzustand umzuleiten.
- Der Schlüssel transactionNoMoney enthält die Dialogstatus-Kennung für den Dialogstatus "erfolglose Transaktion". Diese Kennung kann in der Antwort auf diese API-Anfrage verwendet werden, um den Benutzer zu einem neuen Dialogstatus umzuleiten.
- Der Testschlüssel hat den Wert "5".
Daraus ergibt sich der folgende Body-Payload.
{
"amount": 500,
"destination": "Elon Musk",
"accountType": "savings_account",
"transactionSuccess": "successful transaction",
"transactionNoMoney": "unsuccessful transaction",
"test": 5
}
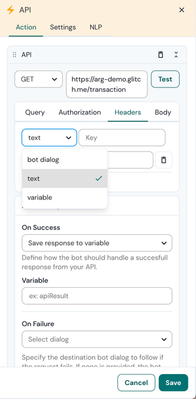
API-Kopfzeilen
Neben den Query- und Body-Parametern unterstützt der Engage Bot Builder auch API-Header in seinen POST-, GET- und DELETE-Anfragen. Header können mit der gleichen Kombination aus Schlüssel, Typ und Wert wie die anderen Parameter hinzugefügt werden.

Mehrsprachig
Wenn die API-Antwort Agentennachrichten an den Benutzer zurücksendet und der Agent mehrere Sprachen unterstützt, vergessen Sie nicht, die Benutzersprache in der Anfrage zu senden. Die Benutzersprache ist in der Benutzersitzungsvariablen 'locale' verfügbar. Ihr Backend-Dienst kann diese Spracheinstellung verwenden, um die Antwort in der vom Benutzer bevorzugten Sprache zurückzusenden.
Senden der API-Antwort
Du musst das API-Plugin nicht so konfigurieren, dass es auf eine Antwort wartet. Dies geschieht automatisch, und das API-Plugin wartet auf das, was deine API zurückgibt. Das API-Plugin unterstützt 3 Arten von Rückgabevariablen:
- Session: Ein Session-Objekt zum Speichern von Daten in der Benutzersitzung. Die Session hat zwei obligatorische Felder: Namespace: ein Schlüsselnamespace. Das Datenobjekt wird in diesem Namespace-Schlüssel in der Benutzersitzung gespeichert. Du kannst auf dieses Objekt in Chatlayer.ai zugreifen, indem du die Interpolation benutzt: *{namespace.dataKey}*data: ein Objekt, das in den Daten der Benutzersitzung im Namespace-Key gespeichert wird.
- Message: Ein Array von Nachrichten, die an den Benutzerschnittstellenkanal zurückgesendet werden. Die Struktur der verschiedenen Nachrichtentypen wie Text, Schaltflächen, Schnellantworten, Karussells, Listen, Medien, ... ist in der Struktur der Chatnachrichten verfügbar.
- action: Ein Objekt, das eine Aktion definiert, z. B. die Weiterleitung des Benutzers zum nächsten Dialogstatus in der Konversation.
- nextDialogstate: Ein Dialogstatus-Identifikator, der den Benutzer zum nächsten Dialogstatus im Gesprächsablauf weiterleitet.
Die oben genannten 3 Optionen werden in der oben gezeigten Reihenfolge ausgeführt: Zuerst werden Sitzungsvariablen gesetzt, dann werden Nachrichten gesendet und dann wird zum nächsten Dialogzustand gesprungen. Ein JSON-Beispiel für diese 3 Fälle findest Du im nachstehenden Codeschnipsel:
const result = {
session: {
namespace: 'myNamespace',
data: { variable: 'test123' },
},
messages: [{ type: 'text', config: { textMessages: [{ text: 'random message 1' }] } }],
action: {
nextDialogstate: 'dialogstate-123-abc',
},
};
👉🏼 Vergewissere dich, dass Du den richtigen Inhaltstyp in der Kopfzeile angibst: content-type: application/json;
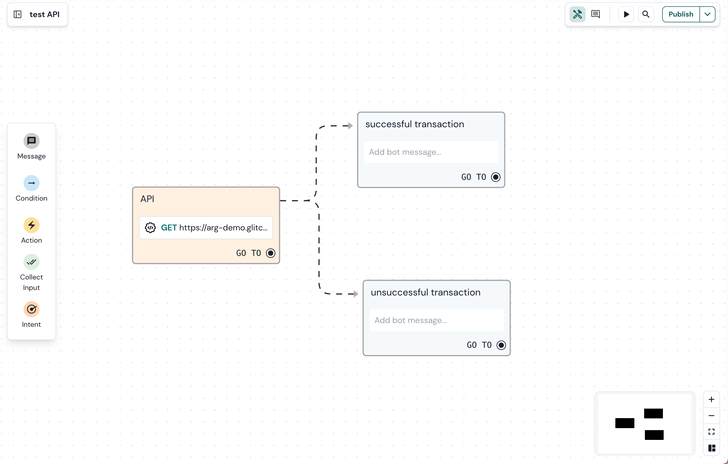
Beispiel
Dieses Beispiel veranschaulicht einen API-Endpunkt für die Überweisung eines Geldbetrags von einem Konto (Normal- oder Sparkonto) an eine Person. Je nach Ergebnis der Transaktion wird der Benutzer zu einem bestimmten Dialogstatus weitergeleitet.
app.post('/transaction', function (req, res) {
let nextDialogstate;
const { amount, destination, accountType, transactionSuccess, transactionNoMoney = req.body;
// get account type (regular - savings account)
const account = account_synonyms[accountType];
if( accounts[account].amount + accounts[accounthlimit — amount < ) {
nextDialogstate = transactionNoMoney
} else {
// transfer amount
accounts[account].amount —= amount;
nextDialogstate = transactionSuccess;
}
res.json({
action: {
nextDialogstate,
},
session: {
namespace: 'account',
data: {
limit: accounts[account].limit,
amount: accounts[account].amount
}
},
})
});
Wir erhalten das Body-Payload-Objekt wie im API-Plugin definiert. Wenn der Benutzer keinen ausreichenden Geldbetrag auf seinem Konto hat, setzen wir den nächsten Dialogstatus auf 'transactionNoMoney'. Andernfalls subtrahieren wir den gewünschten Betrag und setzen den nächsten Dialogstatus auf "transactionSuccess".
Als Antwort auf die Anfrage senden wir den nächsten Dialogstatus, um den Benutzer zu diesem Status umzuleiten, und wir speichern den Geldbetrag und das Limit seines Kontos in seinen Sitzungsdaten unter dem Namensraum account. Diese Daten können in diesem nächsten Dialogzustand verwendet werden.

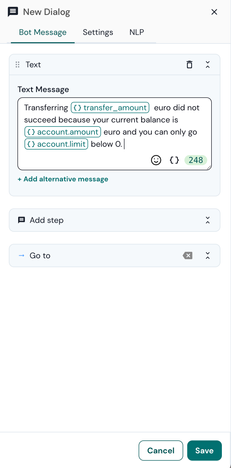
Alternativ kannst Du die Chatnachricht auch als Antwort auf die Anfragen des API-Plugins senden, indem Sie den Nachrichtenschlüssel verwenden.
👉 Weitere API-Dokumentation findest Du in unserer API-Dokumentation hier.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content