Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Sinch Community
- More topics
- Engage Classic
- Settings
- Create a widget
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
To create an entry point for customers to access your channels, you must create a widget and embed it on your website or landing page.
To create a widget:
- Go to Settings > Project > Promotion Tools and find the Widget editor section.
- Click the Create new widget button.
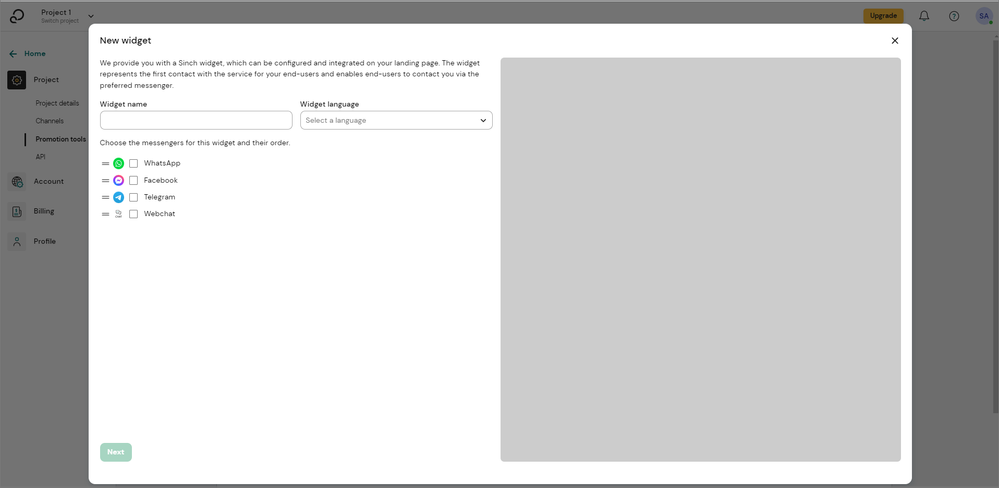
A popup opens showing the New widget window. - Give your widget a name, select which language the widget should be in, and select the active channels you want to include in the widget. You can select one or more channels.
- Select the type of the widget:
- Cube
- Card
- Chip
If you selected the Webchat channel, your widget will automatically be created as a chip widget. Read more about widget types.
- Click Next.
The popup proceeds to the Privacy policy window. - Select if your users have to agree to the privacy policy. Read more about the privacy policy.
- Click Next.
The popup proceeds to the Optical adjustment window. - Customize the widget as you wish in the color fields.
If you're creating a chip widget that includes webchat and another channel, you can also select if you want to show a notification bubble. The bubble will show up in the chip icon after one second if the user hasn't yet clicked the icon to open the widget. - If your channel selection didn't include webchat, jump to step 10. If you selected webchat, click Next.
The popup proceeds to the Webchat settings window.
In the Webchat settings window, you can define:- Greeting in chat: Add an optional greeting text that will be sent to the customer when they open the webchat window.
- Button display delay: Choose the delay in seconds for the chip widget to be loaded on your website. By default, the delay is one second.
- Open chat window automatically: Choose if you want the chat window to be opened automatically on your website.
- Don't display chat outside available hours: Choose if you want the chat window to be accessible outside of the working hours defined for the Webchat channel.
- Configure your own color and size: Customize your chat window as you wish – width, height, and colors.
- Click Save.
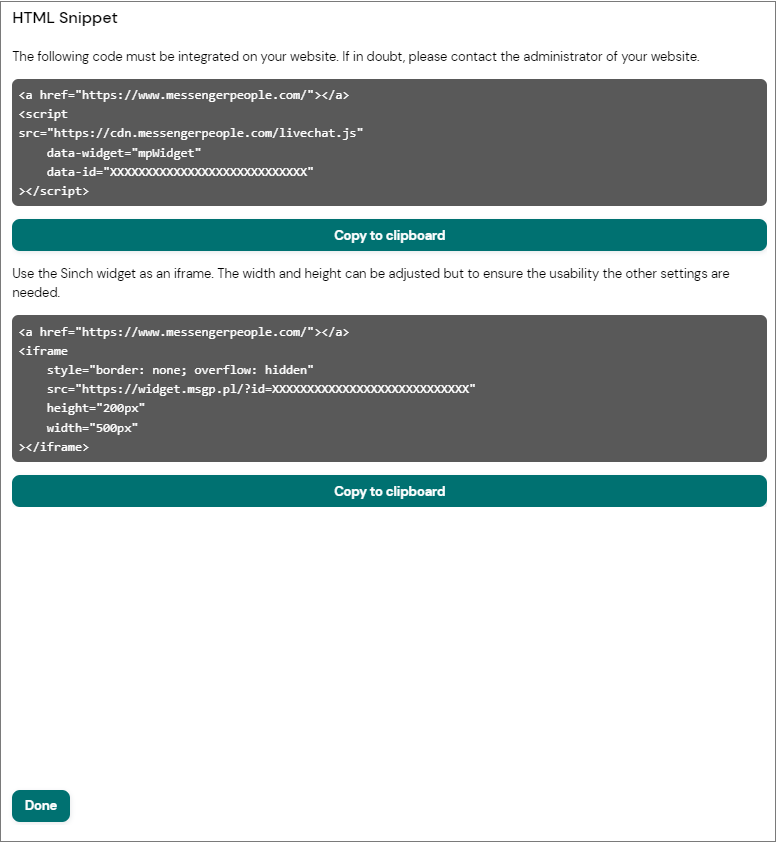
Finally, you will receive an HTML snippet that you need to integrate into your website. You can choose between an iframe and script integration.
You can copy this to the clipboard and then add it to your website. To save your widget, click Done.
Tip: You can also find the HTML snippet in the widget list by clicking the three dots on the left side of the widget 
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content