- Sinch Community
- More topics
- Engage Classic
- Einstellungen
- Erstelle ein erweitertes Chip-Widget
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Um Kund:innen die Möglichkeit zu geben, eine Konversation über deine Website zu beginnen, kannst Du Chip-Widgets mit Webchat als Kanal erstellen und sie auf deiner Website einbetten. Wenn Du nach der Erstellung eines Widgets nach einer anpassbaren und mobilfreundlichen Integration suchst, erfährst Du hier, was Du tun kannst und wie es Du tun:
Eine erweiterte Integration bietet dieselben Nachrichtenfunktionen mit mehr Anpassungsmöglichkeiten (siehe Tabelle unten) sowie eine mobilfreundliche Integration dank des
verfügbaren SDKs.
Personalisierung
| Parameter | Typ | Beschreibung |
| isLocationPickerEnabled | boolean | Schaltet die Ortsauswahlfunktion im Chat-Widget ein und aus. |
| isEmojiPickerEnabled | boolean | Schaltet die Emoji-Auswahlfunktion im Chat-Widget ein. |
| isImagePickerAvailable | boolean | Schaltet die Bildauswahlfunktion im Chat-Widget ein und aus. |
| isTollbarAvailable | boolean | Schaltet um, ob die Symbolleiste im Chat-Widget verfügbar ist. |
| darkmode | boolean | Schaltet in den Dunkelmodus. |
| showDefaultChatButton | boolean | Schaltet um, ob der Standard-Chat-Button im Chat-Widget verfügbar ist. |
| showRefreshConversationButton | boolean | Aktiviert den Button Aktualisieren. Funktioniert für anonyme Benutzer (ohne uuid und uuidHash). |
| chatPositionOffset | Zahl oder Zahl[]Gibt den Abstand des Chat-Widgets von der unteren rechten Ecke des Bildschirms an. | Gibt den Abstand des Chat-Widgets von der unteren rechten Ecke des Bildschirms an. |
| brandText | string | Legt den Markentext fest, der in der oberen Leiste des Chat-Widgets angezeigt wird. |
| brandColor | string | Legt die Markenfarbe des Chat-Widgets fest. |
| brandColorLight | string | Legt die Farbe der Lichtmodusmarke fest. |
| brandColorDark | string | Legt die Farbe der Marke für den dunklen Modus fest. |
| defaultAgent | { displayName?: string; pictureUrl?: string; } |
Ermöglicht es Dir, entweder ein benutzerdefiniertes Kundensymbol oder einen Kundennamen festzulegen. Im Falle des Namens wird der erste Buchstabe anstelle des Bildes angezeigt. |
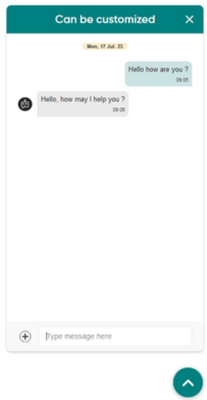
Im obigen Beispiel hat das Widget die Standardanpassung, abgesehen davon:
- brandColor: #008080 (Farbe der Sprechblase und des Kopffensters)
- brandColorLight: #CCE3E3 (Textblasenvorschau im Lichtmodus)
- brandText: "Kann angepasst werden"
- darkmode: False
Was sind die Unterschiede zwischen einem klassischen und einem erweiterten Widget?
Ein erweitertes Widget bietet:
- bessere Anpassungsmöglichkeiten
- eine bessere Benutzeroberfläche
- neue Funktionen (Push in der Entwicklung)
Ein erweitertes Widget bietet nicht:
- Die Möglichkeit, mehrere Kanäle zu einem Widget hinzuzufügen.
- Die Möglichkeit, die Arbeitszeiten festzulegen.
Integrieren mit einem erweiterten Widget
Zur Integration mit erweiterten Webchat-Widgets:
- ForderE bei unserem Support die erforderlichen Anmeldeinformationen und Anpassungen an.
- Wähle die Integrationen, die DU durchführen möchtest, in den Abschnitten Verfügbare Integrationen aus.
- Jede Integration kann einen anderen Stil und andere Optionen haben.
- Mehrere Integrationen können parallel arbeiten
- Folge dem Schritt der Integration.
Verfügbare Integrationen
Alle diese Integrationen erfordern 3 Parameter (Projekt-ID, Region, Kunden-ID), die bei unserem Support angefragt werden können.
Web sdk Integration
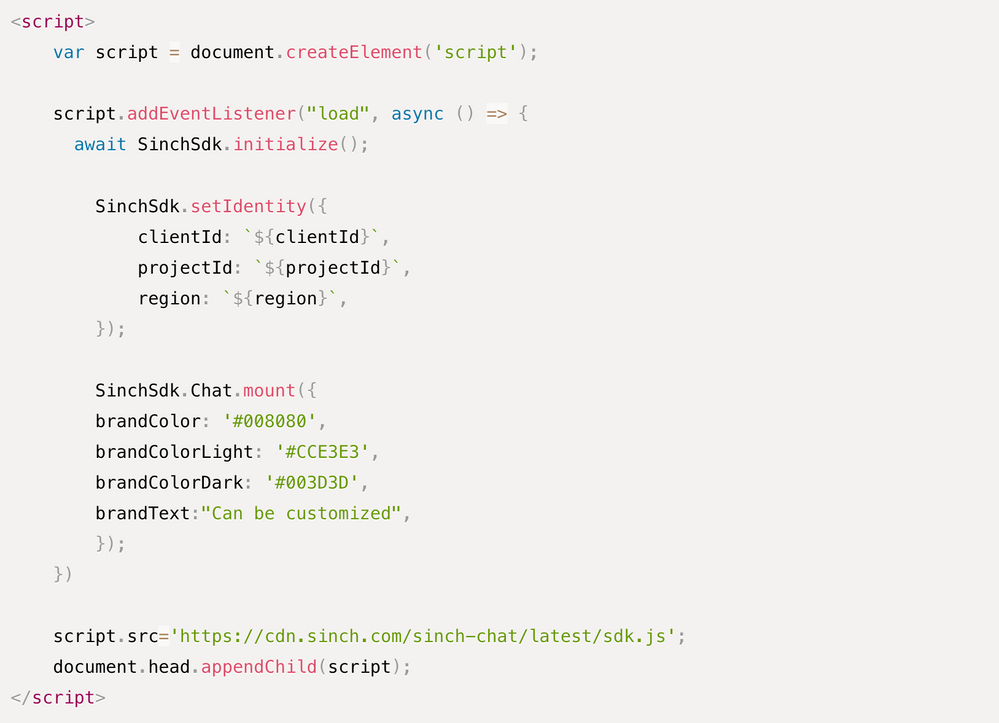
Integriere dieses Codeschnipsel in deine Website:
Ersetze die Werte clientId, projectId und region.
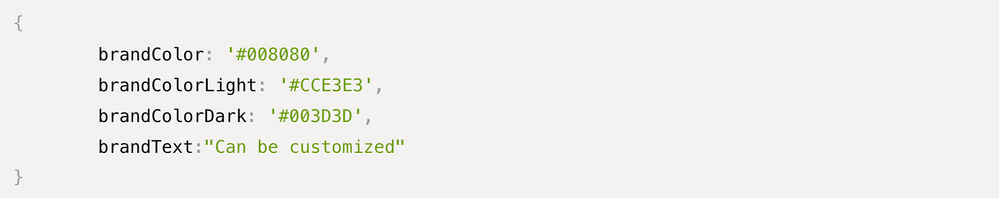
Passe deine Konfiguration an, um das Widget zu erstellen, das zu deiner Website passt.
Im obigen Beispiel wurden die Markenfarben und der Text geändert.
Alle Parameter sind in der obigen Tabelle aufgeführt.
Erfahre hier mehr über die Web sdk Integration.
Android sdk
Diese Integration erfordert:
- Android Studio und Android SDK Tools, die hier verfügbar sind.
- Android 5.0 Lollipop - mindestens SDK 21
- Zugang zum SDK GitHub Repository (Es ist privat, frage unser Support-Team nach dem Zugang)
- Folge den Schritten hier Android sdk
IOS-SDK
Diese Integration erfordert:
- Xcode 13+ und eine Vertrautheit mit der Verwendung der Xcode UI.
- Swift Package Manager (iOS 11+) ODER Cocoapods (iOS 12+)
- Zugriff auf das SDK GitHub Repository (Es ist privat, frage unser Support-Team nach dem Zugang)
- Folge den Schritten hier IOS sdk
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content